12.9 Besondere CSS-Anwendungen 

12.9.1 Browserleisten mit CSS-Stilen verändern 

Mit CSS-Stilen können Sie auch die Browserleisten im Internet Explorer verändern. Den Rändern, den Pfeilen und dem Scrollbalken werden mit einem CSS-Stil andere Farben zugeordnet. Dafür muss der folgende CSS-Stil für das Body-Element geschrieben werden:
Listing 12.10 CSS-Stil zur Formatierung der IE-Browserleisten
<style type="text/css">
<!--
body {scrollbar-face-color:#0000FF;
scrollbar-track-color:#FF00FF;
scrollbar-arrow-color:#FFFF00;
scrollbar-highlight-color:#BC2B2B;
scrollbar-shadow-color:#9932CC;
scrollbar-3dlight-color:#00CED1;
scrollbar-darkshadow-color:#FF0000}
-->
</style>12.9.2 Verschiedene CSS-Stile anbieten 

Leider ist es auch bei CSS-Stilen so, dass einige Browser anderen Interpretationen folgen, als die Spezifikationen von CSS vermuten lassen. Ganz besonders trifft das auf Netscape 4.7 zu.
Um dieses Problem zu umgehen, können Sie für verschiedene Browser-Versionen modifizierte CSS-Stile anbieten und mit JavaScript oder PHP in Ihr Dokument ausgeben lassen. Genauso können Sie für Mac und PC verfahren, wenn Sie feststellen, dass die Unterschiede in der Darstellung auf beiden Systemen zu groß sind.
CSS-Weiche mit JavaScript | Im Web sind einige Dreamweaver-Erweiterungen verfügbar, die dieses Problem in Angriff nehmen. Auch auf der Macromedia-Website werden Sie hier fündig. Mit dem folgenden Skript bauen wir uns eine eigene CSS-Weiche mit JavaScript. Diese bindet – bei einem Zugriff mit Netscape 4.7 – ein für diesen Browser optimiertes Stylesheet ein. Meistens muss für diesen Browser nur die Schrift um 1 Pixel größer gestellt werden, um identische Darstellungen zu erreichen.
Listing 12.11 CSS-Weiche mit JavaScript
<script>
<!--- Einbinden des Stylesheets je nach Browsertyp//-->
<script language="JavaScript">
if( navigator.appName.indexOf("Explorer") >= 0 && navigator.appVersion.indexOf('4.0')>=0 )
{
iBrowser=0;
}
if( navigator.appName.indexOf("Netscape") >= 0 && navigator.appVersion.indexOf('4.7')>=0 )
{
iBrowser=1;
}
if( navigator.appName.indexOf("Netscape") >= 0 && navigator.appVersion.indexOf('5.0')>=0 )
{
iBrowser = 2;
}
switch(iBrowser)
{
case 0:
document.writeln('<link rel=stylesheet href="CSS fuer Internet Explorer" type ="text/css">');
break;
case 1:
document.writeln('<link rel=stylesheet href=" CSS fuer Netscape " type ="text/css">');
break;
case 2:
document.writeln('<link rel=stylesheet href=" CSS fuer Internetexplorer " type ="text/css">');
break;
}
</script>Schritt für Schritt: CSS-Regeln für die Buchwebsite erstellen
1 css.htm anlegen
Legen Sie zunächst ein Dokument css.htm an. In diesem Dokument werden wir alle CSS-Regeln erstellen und anschließend in eine externe CSS-Datei exportieren.
2 CSS-Regeln testen
Kopieren Sie etwas unformatierten Text in das Dokument, um Ihre CSS-Regeln testen zu können.
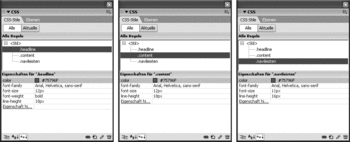
3 Regeln festlegen
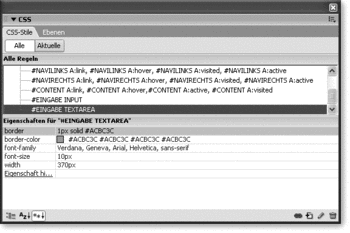
Legen Sie als Nächstes die CSS-Regeln für die Textformatierungen an, wie den Abbildungen dargestellt.
4 Der zugehörige Quelltext
.headline {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #75796F;
line-height: 18px;
font-weight: bold;
}
.content {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #75796F;
line-height: 18px;
}
.navileisten {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #75796F;
line-height: 16px;
}5 ID-Selektoren für die Navigation
Da die Navigationsleisten (für die spätere dynamische Navigation) Hyperlinks sind, diese aber anders als die Headlines dargestellt werden sollen, die ebenfalls Hyperlinks enthalten, müssen wir zusätzlich mit ID-Selektoren arbeiten.
Wir legen für die Navigation links und rechts verschiedene CSS-Regeln an, um sie eventuell später einfacher verändern zu können.
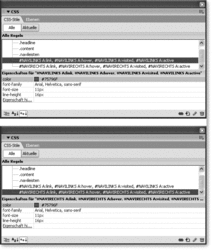
Legen Sie die CSS-Regeln wie in der Abbildung ersichtlich an. Beachten Sie dabei auch das folgende Listing. Bei den Selektoren handelt es sich um eine Kombination aus ID- und Kontext-Selektoren.
6 Quelltext der ID-Selektoren
#NAVILINKS A:link, #NAVILINKS A:hover, #NAVILINKS A:visited, #NAVILINKS A:active {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #75796F;
line-height: 16px;
}
#NAVIRECHTS A:link, #NAVIRECHTS A:hover, #NAVIRECHTS A:visited, #NAVIRECHTS A:active {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #75796F;
line-height: 16px;
}
7 Regel für die Hyperlinks
#NAVILINKS A:link, #NAVILINKS A:hover, #NAVILINKS A:visited, #NAVILINKS A:active {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #75796F;
line-height: 16px;
}
#NAVIRECHTS A:link, #NAVIRECHTS A:hover, #NAVIRECHTS A:visited, #NAVIRECHTS A:active {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #75796F;
line-height: 16px;
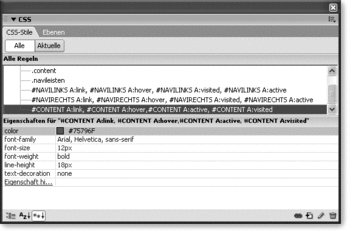
}Nun fehlt noch die CSS-Regel für Hyperlinks im Text selbst. Gehen Sie wie gewohnt vor und erstellen Sie den Stil laut Abbildung oder folgendem Listing.
8 Quelltext
#CONTENT A:link, #CONTENT A:hover,#CONTENT A:active, #CONTENT A:visited {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #75796F;
line-height: 18px;
font-weight: bold;
text-decoration: none;
}
9 Regel für die Formularelemente
#CONTENT A:link, #CONTENT A:hover,#CONTENT A:active, #CONTENT A:visited {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #75796F;
line-height: 18px;
font-weight: bold;
text-decoration: none;
}9 Regel für die Formularelemente
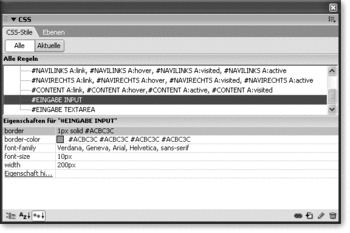
Als Letztes werden die CSS-Regeln für die Forumlarelemente erstellt, die Sie wieder aus der folgenden Abbildung übernehmen.
10 Quelltext für die Formularelemente
#EINGABE INPUT {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 10px;
border-color : #ACBC3C #ACBC3C #ACBC3C #ACBC3C;
border : 1px solid #ACBC3C;
width: 200px;
}
#EINGABE TEXTAREA {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 10px;
border-color : #ACBC3C #ACBC3C #ACBC3C #ACBC3C;
border : 1px solid #ACBC3C;
width: 370px;
}
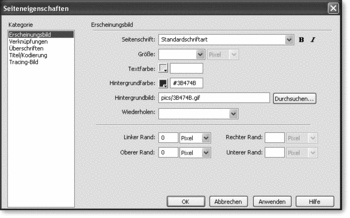
11 Seiteneigenschaften festlegen
#EINGABE INPUT {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 10px;
border-color : #ACBC3C #ACBC3C #ACBC3C #ACBC3C;
border : 1px solid #ACBC3C;
width: 200px;
}
#EINGABE TEXTAREA {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 10px;
border-color : #ACBC3C #ACBC3C #ACBC3C #ACBC3C;
border : 1px solid #ACBC3C;
width: 370px;
}Wählen Sie jetzt noch in den Dokumenteigenschaften alle Angaben so wie bereits im Dokument dummy.htm.
12 CSS-Stile exportieren
Kontrollieren Sie nochmals alle angelegten CSS-Regeln und exportieren Sie diese dann über Datei • Exportieren • CSS-Stile. in eine Datei, die Sie formate.css nennen. Speichern Sie die Datei direkt im Stammordner Ihrer Website.
13 CSS-Datei verknüpfen
Löschen Sie den im Dokument dummy.htm automatisch erstellten Tag-Selektor. Verknüpfen Sie anschließend dummy.htm mit der CSS-Datei formate.css.
Wenn alles geklappt hat, hat Ihr Dokument wieder den gleichen Hintergrund wie zuvor und die soeben erstellten CSS-Regeln sind im Bedienfeld CSS-Stile zu sehen.
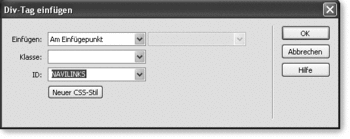
14 Div-Tag einfügen
Fügen Sie jetzt in den linken unteren Bereich einen DIV-Tag ein und weisen Sie ihm in der Dialogbox die ID NAVILINKS zu.
Wenn Sie den Platzhaltertext anschließend mit einer Raute (#) blind verlinken, sehen Sie die Formatierungen korrekt. Verfahren Sie genauso auf der rechten unteren Navigation.
Wenn Sie alle Schritte korrekt durchgeführt haben, sehen Ihre zukünftigen Navigationsleisten aus wie in der obigen Abbildung. W















 Jetzt bestellen
Jetzt bestellen


