11 Die Zeitleiste
Animationen müssen nicht immer mit Flash erstellt werden. Mit den Zeitleistenfunktionen wird Ihre Website lebendig.
Zeitlich gesteuerte Abläufe in Ihrer Website vermitteln Dynamik. Ob Sie ein animiertes Werbefenster, eine Slideshow für Ihre Bilder oder andere Animationen in Ihre Website integrieren wollen, Dreamweaver 8 stellt Ihnen mit der Zeitleistenfunktion alle erforderlichen Werkzeuge zur Verfügung.
Doch zunächst einige grundlegende Erklärungen zur Zeitleiste. Sie können das Zeitleistenfenster öffnen, indem Sie Fenster • Zeitleiste auswählen.
Geschwindigkeit der Animation | Organisiert ist die Zeitleiste in Form von Frames (Bildern). Diese Frames werden – beginnend bei Frame 1 – in einer von Ihnen festgelegten Geschwindigkeit (Bps: Bilder pro Sekunde) abgespielt. Wenn Sie also eine Geschwindigkeit von 30 Bps einstellen, bedeutet dies, dass Frame 30 nach einer Sekunde erreicht ist. Je höher der eingestellte Wert für die Geschwindigkeit ist, umso mehr Bilder stehen Ihnen in der Zeitleiste innerhalb einer Sekunde zur Verfügung.
Die Angabe der Geschwindigkeit hat allerdings eher theoretischen Wert. Wie schnell die Zeitleiste abgearbeitet wird, hängt sehr stark von der Leistungsfähigkeit des Zielsystems und den verfügbaren Systemressourcen ab.
Für eine wirklich exakte zeitkritische Steuerung ist die Zeitfunktion ungeeignet. Die Zeitleistenfunktion erfordert ein umfangreiches JavaScript, welches direkt in den Head des Dokuments eingebunden wird.
11.1 Die Elemente der Zeitleiste 

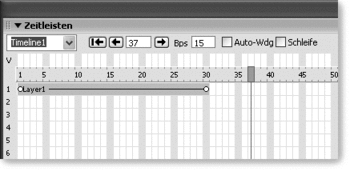
Dreamweaver 8 unterstützt mehrere Zeitleisten in jedem Dokument. Welche Zeitleiste Sie gerade bearbeiten, können Sie im Popup auswählen.
Zwischen den Navigationsflächen wird angezeigt, in welchem aktuellen Frame Sie sich befinden. Mit dem Zeiger können Sie in der Zeitleiste navigieren und so direkt in Dreamweaver 8 den Ablauf verfolgen.
Eine Bildrate geben Sie im Feld Bps ein. In unserem Beispiel sind 15 Bps eingestellt. Für eine flüssige Animation ist dies zu wenig. Wenn Sie eine Animation erstellen wollen, sollten Sie ca. 24 Bps einstellen, damit ein flüssiger Ablauf gegeben ist. Da sich dies nicht verallgemeinern lässt, sollten Sie mit der Framerate immer etwas experimentieren. Soll die Zeitleiste ohne weitere Anforderungen sofort ablaufen, aktivieren Sie das entsprechende Kontrollkästchen Auto-Wdg . Um einen unbegrenzten Schleifendurchlauf zu ermöglichen, müssen Sie Schleife aktivieren.
Über den Ziffern für die einzelnen Frames sehen Sie einen weiteren Balken mit der Beschriftung V . In diesem Balken werden Verhalten (Aktionen) zur Zeitleiste hinzugefügt.
In unserem Beispiel haben wir bereits ein Objekt in die Zeitleiste eingefügt. Sobald ein Objekt eingefügt wurde, erscheint es in der jeweiligen Zeitleistenebene .
Abbildung 11.1 Die einzelnen Elemente der Zeitleiste
Bilder und Schlüsselbilder | Grundsätzlich muss zwischen Bild und Schlüsselbild unterschieden werden. Sollten Sie schon einmal mit Flash gearbeitet haben, kennen Sie dieses Konzept. Frames sind dabei einfache Bilder. Bei Animationen werden Frames vom Browser errechnet. Schlüsselbilder beinhalten eine Veränderung. Dies ist bei einer Animation zum Beispiel ein Richtungswechsel oder der Beginn und das Ende der Animation. Doch dazu gleich mehr.
Schritt für Schritt: Eine einfache Animation erstellen
Wir haben in unserem Beispiel für eine einfache Animation eine Ebene erstellt. Diese soll sich quer über den Bildschirm bewegen.
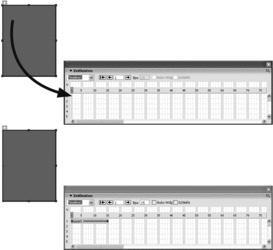
1 Ebene auf die Zeitleiste ziehen
Klicken Sie auf den Anfasser der Ebene und ziehen Sie die Ebene wie in der folgenden Abbildung gezeigt einfach in die Zeitleiste auf Ebene 1.
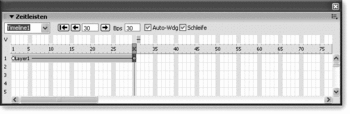
2 Einstellen der Zeitleistenparameter
Klicken Sie in Bild 15 der Zeitleiste und ziehen Sie das Bild mit gedrückter Maustaste nach Bild 30.
Stellen Sie eine Framerate von 30 Bps ein. Aktivieren Sie Auto-Wdg und Schleife.
Wie Sie sehen, erscheint in der Leiste für Verhalten ein kleiner Strich . Dies bedeutet, dass hier bereits automatisch ein Verhalten hinzugefügt wurde.
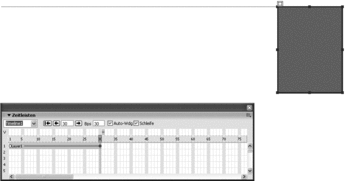
3 Endposition der Ebene
Ziehen Sie jetzt, während Bild 30 markiert ist, die Ebene an den rechten Bildschirmrand.
Eine feine Linie zeigt den Animationsverlauf jetzt am Bildschirm an. Betrachten Sie Ihre Arbeit im Browser, und Sie werden feststellen, dass sich die Ebene von links nach rechts über den Bildschirm bewegt.









 Jetzt bestellen
Jetzt bestellen


