5 Eine Site erstellen
Was ist die Site-Verwaltung? Wie können Sie damit arbeiten, und was hat die Site-Verwaltung Ihnen sonst noch zu bieten?
Im Internet herrscht Chaos. Auf Ihrer Website und in Ihrem Arbeitsablauf muss das nicht sein. Mit der Site-Verwaltung von Dreamweaver 8 können Sie grundlegende Arbeitsschritte planen und durchführen. Dreamweaver 8 ermöglicht Ihnen, einzelne Dokumente auch ohne das Anlegen einer Site zu bearbeiten. Machen Sie dies aber wirklich nur im Einzelfall.
Die Regel sollte das komplette Anlegen einer Site sein. In diesem Kapitel werden wir beschreiben, wie das geht.
5.1 Die Struktur 

5.1.1 Pfadangaben 

HTML ist eine Skriptsprache, die dazu dient, dem Browser mitzuteilen, was und wie er etwas darzustellen hat. Die meisten Inhalte, von Texten abgesehen, befinden sich nicht innerhalb des HTML-Dokuments, sondern sind separat auf dem Webserver abgelegt. Diese ganzen Dateien müssen nun in geeigneter Art und Weise den Weg zueinander finden.
Verknüpfungen | In HTML-Dokumenten werden Verknüpfungen mit relativen oder seltener auch mit absoluten Pfadangaben vorgenommen. Im Normalfall kennen wir nicht die gesamte Verzeichnisstruktur des Webservers. Wir bewegen uns nur innerhalb des von unserem Provider vorgegebenen Rahmens, einem Verzeichnis, das die gesamte Website enthält.
Absolute Pfadangaben | Absolute Pfadangaben (z. B. http://www.macromedia.com/de/index.html) zeigen immer die gesamte URL eines Dokumentes an und spezifizieren dadurch ein Ziel, ohne dass ein Ausgangspunkt bekannt sein muss. Es ist in etwa vergleichbar mit der Adresse auf einem Briefumschlag. Der Brief wird sein Ziel finden, egal wo er eingeworfen wird. Absolute Pfadangaben werden verwendet, um auf externe Dateien oder andere Websites zu verlinken.
Relative Pfadangaben | Bei relativen Pfadangaben (z. B. bilder/kunde/bild.jpg oder ../../bild.jpg) wird nur der Weg von der Ausgangs- zur Zieldatei angegeben. Stellen Sie sich vor, Sie fragen jemanden nach dem Weg zu einer bestimmten Adresse. Sie erhalten die Antwort: 500 Meter geradeaus, dann an der Kreuzung links und die zweite Straße rechts. Vermutlich werden Sie Ihr Ziel finden. Wenn Sie jedoch an einem anderen Ort sind, trifft die Wegbeschreibung nicht mehr für Sie zu. Der Weg zwischen Ihnen und dem Zielort hat sich geändert. Relative Pfadangaben werden verwendet, um innerhalb einer Website zu verlinken oder Grafiken einzubinden. Bei Verlinkungen errechnet Dreamweaver 8 die kürzesten Wege zwischen den Dokumenten und trägt sie als relative Pfade ein.
Übersicht in der Sitemap | Bei kleineren Websites kann man alle Bilder und Dokumente direkt in ein Verzeichnis ablegen. Dann sind die Pfade denkbar einfach anzugeben. Üblicherweise werden die Dateien jedoch innerhalb einer weiteren Ordnerstruktur abgelegt, die, wie Sie gleich sehen werden, unsere Sitemap oder die Navigation abbildet.
Die sich ergebenden Pfade von Hand in jedes Dokument einzutragen ist eine wahre Fleißarbeit und sehr fehleranfällig. Bei einer mittleren Website kommen schnell mehrere hundert Dokumente und Bilder zusammen. Wenn Sie auch nur eins davon verschieben möchten oder umbenennen, müssen Sie in allen anhängenden Dokumenten die Pfadangaben verändern.
Das ist der erste wichtige Punkt, den uns die Site-Verwaltung von Dreamweaver 8 abnimmt. Eine korrekt angelegte Site vorausgesetzt, überwacht Dreamweaver 8 im Hintergrund alle Dateiaktionen und verändert automatisch alle Pfadangaben. Sie können ohne Probleme ganze Verzeichnisse verschieben und alle Verlinkungen werden weiterhin funktionieren. Dazu gleich mehr.
5.1.2 Ordnerstruktur 

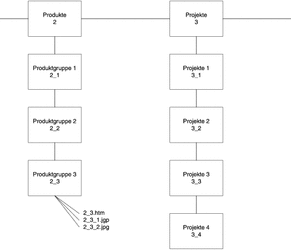
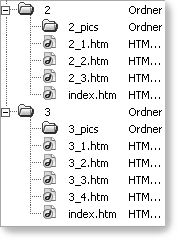
Schaffen Sie gleich beim Anlegen der Site eine sinnvolle Ordnerstruktur. Oft lässt sich darin die Navigation gut abbilden. In Abbildung 5.1 sehen Sie einen Navigationsplan und in Abbildung 5.2 die dazugehörige Ordnerstruktur.
Jedem Navigationspunkt wird eine eindeutige Nummer zugeordnet. Nach derselben Nummerierung werden dann die Dokumente und Ordner in der Site angelegt. Bilder und andere Dateien, die zu diesem Dokument in Bezug stehen, werden wiederum nach demselben Schema benannt. Voraussetzung für diese Vorgehensweise ist eine gute Dokumentation und Sitemap.
Abbildung 5.1 Navigationsplan einer Website (Ausschnitt)
Abbildung 5.2 Ordner- und Dateistruktur nach Navigationsplan aus Abbildung 5.1
Übersicht durch Nummerierung | Auch wenn diese Systematik zunächst etwas umständlich erscheint, erweist sie sich bei umfangreichen Sites als sehr sinnvoll. Sie finden Dokumente schneller als mit Dateibezeichnungen wie produktealt.htm; Produkte.htm; produktneu.htm usw. Auf diese Art haben Sie zudem eine gute Grundlage, um auch noch in einem Jahr durchzublicken, und Dritte, die unbefugt an der Site herumpfuschen wollen, werden damit ziemliche Schwierigkeiten haben. 300 durchnummerierte Dokumente zu sortieren ist ohne vorliegende Dokumentation nicht wirklich einfach.
Dieses Schema setzen wir im dynamischen Teil des Buches fort. Bei dynamischen Websites wird häufig mit eingebundenen Dateien gearbeitet. Auch diese erhalten ihren strukturellen Bezug durch die Nummerierungen.
Sitemap-Ansicht | Ist die Sitemap-Ansicht aktiviert, erhält man eine gute Übersicht über Zusammenhänge zwischen den einzelnen Dateien. Wie Sie die Sitemap richtig einstellen, erfahren Sie auf Seite 101.
Abbildung 5.3 Schema einer Website








 Jetzt bestellen
Jetzt bestellen


