14 Hyperlinks
Einzelne HTML-Dokumente machen noch keine Website. Nur in der Gesamtheit aller miteinander verbundenen Dokumente ergibt sich eine navigierbare und funktionstüchtige Internetseite.
Hyperlinks sind das, was eine Website zusammenhält. Besonders, wenn es um die internen Verlinkungen geht, sitzt an dieser Stelle eine gefährliche Fehlerquelle. Dreamweaver 8 bietet hier eine willkommene Hilfe durch einige einfache, aber wirkungsvolle Werkzeuge.
14.1 Verknüpfungen einbauen 

Wie immer gibt es in Dreamweaver mehrere Möglichkeiten, eine Verlinkung vorzunehmen.
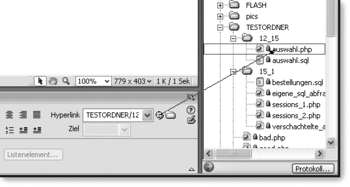
Abbildung 14.1 Hyperlinks durch Ziehen mit der Maus
Die einfachste und schnellste Methode Hyperlinks zu erstellen ist, mit dem Bedienfeld Dateien zu arbeiten. Markieren Sie im Dokumentfenster das Element, das Sie verlinken wollen, und ziehen Sie mit der Maus den kleinen Kreis neben der Beschriftung Hyperlink im Eigenschafteninspektor in das Dateifenster auf die zu verlinkende Datei .
Diese Vorgehensweise können Sie im Übrigen bei einer Vielzahl von Aktionen nutzen. Den kleinen Kreis finden Sie auch neben Hintergrundbildern etc. Ziehen Sie ihn auf die Grafik, die Sie benutzen möchten, und diese wird dann eingefügt.
Natürlich können Sie bei der Verlinkung auch über die Dateiauswahl gehen, das Menü über die rechte Maustaste benutzen oder den Link von Hand im Quelltext eintragen.
Bei absoluten Verlinkungen auf externe Websites müssen Sie den Hyperlink von Hand eintragen.
| Hyperlinks gestalten |
| Die Formatierung von Hyperlinks ist im Kapitel zu CSS in Dreamweaver eingehend beschrieben. Lesen Sie dieses Kapitel und den entsprechenden Abschnitt, wenn Sie wissen möchten, wie Sie Hyperlinks optisch an Ihre Anforderungen anpassen können (Seite 198). |






 Jetzt bestellen
Jetzt bestellen


