28 Daten einfügen und dynamische Formulare
Daten aus einer Datenbank abzufragen, ist nicht allzu schwer. Ähnlich einfach gestaltet sich mit Dreamweaver 8 das Einfügen weiterer Daten in eine Datenbank.
Die Anzeige von Datenbankinhalten ist eine Seite der Entwicklung dynamischer Websites. Auf der anderen Seite steht immer eine Administrationsoberfläche, um Daten in die Datenbank einzufügen. Daher errichten Sie beim Aufbau dynamischer Websites immer mindestens zwei voneinander abhängige Dokumente mit völlig unterschiedlichen gestalterischen Rahmenbedingungen. Auf der Administrationsseite der Website zählt alleine die Funktion, die Übersichtlichkeit und nicht zuletzt die Bediensicherheit der Oberfläche (siehe Seite 320).
Um Datensätze in ein Dokument einzufügen oder bestehende zu manipulieren, benötigen Sie Formulare, um die benötigten Daten an den Server zu übertragen oder bestehaende Daten in Formularfeldern anzuzeigen.
In unseren nun folgenden Beispielen arbeiten wir wieder mit der kleinen Adressdatenbank der vorherigen Kapitel, um Ihnen die Arbeitsweise zu verdeutlichen.
Dynamische Formulare erstellen | Es gibt mehrere Möglichkeiten, dynamische Formulare zu erstellen: über Assistenten, Serververhalten, die Einfügeleiste oder über den Eigenschafteninspektor. Zu guter Letzt können dynamische Daten auch über den Codeinspektor zugewiesen werden. Für welche der Möglichkeiten Sie sich entscheiden, spielt keine entscheidende Rolle, da alle Vorgehensweise Gleiches bewirken. Im Folgenden gehen wir auf alle unterschiedlichen Methoden ein.
Eine Übersicht über die verschiedenen Menüs für dynamische Verhalten in der Einfügeleiste erhalten Sie in Kapitel 33 ab Seite 617.
28.1 Neue Datensätze einfügen 

28.1.1 Der Assistent für Einfügeformulare 

Für Einfügeformulare müssen Sie keine Daten vom Server bzw. aus der Datenbank lesen, sondern solche ausschließlich an diesen übertragen.
Am einfachsten gelingt das Einfügen von Formularen für neue Datensätze über den Assistenten. Wählen Sie in der Einfügeleiste Anwendungen und dann den Assistenten Einfügeformular für Datensätze aus. Wie immer müssen Sie zuvor eine Datenbankverbindung aufgebaut haben.
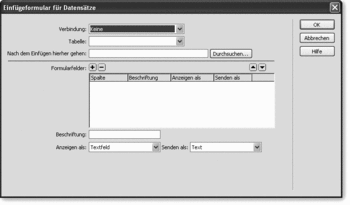
Wählen Sie wie gewohnt die korrekte Verbindung aus und geben Sie die Tabelle an, in die Sie neue Datensätze hinzufügen wollen.
Abbildung 28.1 Assistent Einfügeformular für Datensätze
Für das Einfügeformular müssen Sie einige Einstellungen vornehmen.
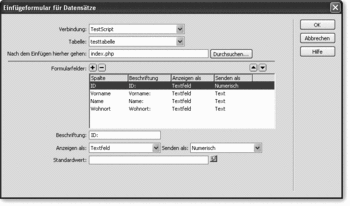
Um eine Erfolgsmeldung nach dem Einfügen von Datensätzen zu generieren oder einfach wieder bei der Eingabemaske zu landen, können Sie im Feld Nach dem Einfügen hierher gehen ein von Ihnen gewünschtes Dokument angeben.
Abbildung 28.2 Einstellungen für das Formular
Bei den Formularfeldern wird als oberstes Element die ID angezeigt. Da das Datenfeld ID unser Primärschlüssel ist und automatisch beim Anlegen eines Datensatzes gesetzt wird, darf dieses Feld auf keinen Fall editierbar sein. Entfernen Sie es daher unbedingt aus der Liste der Formularfelder, indem Sie auf das Minus-Symbol klicken.
Im Feld Beschriftung wird der später im Dokument angezeigte Name neben dem Formularfeld eingetragen. Wählen Sie hier eine aussagekräftige Bezeichnung. Als Vorgabe wird der Name des Datenfeldes angezeigt. Diese Namen sind oft ziemlich unverständlich, wenn man die Datenbank nicht selbst geschrieben hat. Die Beschriftungen können Sie auch noch später direkt im Dokument ändern.
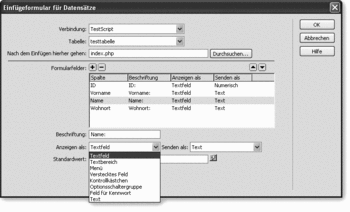
Da es verschiedene Typen von Formularelementen gibt, müssen Sie festlegen, welcher Typ eingefügt werden soll. Im Feld Anzeigen als kann dieser Typ ausgewählt werden.
Das Feld Senden als legt fest, in welchem Datenformat die Inhalte des jeweiligen Feldes übertragen werden sollen. Dreamweaver fügt automatisch eine Typprüfung in die Dokumente ein. Sie erfolgt, bevor der INSERT-Befehl ausgeführt wird.
Auch Standardwerte können in dieser Dialogbox eingetragen werden. Sie werden übertragen, wenn in den Formularfeldern keine Benutzereinträge enthalten sind.
Abbildung 28.3 Formularelementetyp auswählen
Formular gestalten | Nachdem Sie alle Einstellungen vorgenommen und auf OK geklickt haben, erstellt Dreamweaver automatisch ein Einfügeformular mit Ihren Angaben.
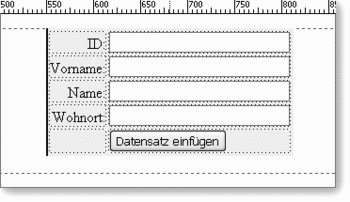
Im Layout können Sie jetzt das Formular gemäß Ihren Vorstellungen verändern und formatieren und es so etwas ansehnlicher gestalten.
Abbildung 28.4 Fertiges Einfügeformular
Formular überprüfen | Zum Abschluss sollten Sie das Formular überprüfen. Fügen Sie einige neue Datensätze ein und testen Sie mit phpMyAdmin, ob diese eingefügten Datensätze korrekt in die Datenbank eingetragen werden.
Abbildung 28.5 Einfügeformular im Browser
28.1.2 Eigene Einfügeformulare verwenden 

Die soeben beschriebenen Schritte können Sie auch mit eigenen, nicht vom Assistenten generierten Formularen durchführen. Bei einem bestehenden Layout mit bereits vorhandenen Formularfeldern ist dies der einzig mögliche Weg.
Der Unterschied im Vorgehen besteht nur darin, dass alle Formularfelder bereits vorhanden sein müssen, bevor Sie im Register Anwendungen auf Datensatz einfügen klicken. Im Anschluss werden Sie durch das soeben erläuterte Menü geführt.










 Jetzt bestellen
Jetzt bestellen


