17 Quelltext de Luxe
Trotz WYSIWYG kommen Sie in der Regel um die direkte Arbeit am Quelltext nicht herum. Schön, wenn dies komfortabel ist. Dreamweaver 8 stellt Ihnen einige hervorragende Werkzeuge dafür zur Verfügung.
Das Arbeiten in Quelltexten wurde in der aktuellen Version 8.0 nochmals verbessert, sodass es wirklich denkbar einfach und komfortabel ist, direkt im Quelltext zu arbeiten.
Mit umfangreicheren Websites steigt der Anteil der Arbeit im Quelltext. Viele spezifische Einstellungen können, gerade wenn es um dynamische Websites geht, nicht in der Entwurfsansicht erfolgen. Mit zunehmender Erfahrung werden Sie feststellen, dass es häufig auch wesentlich schneller geht, direkt im Quelltext zu arbeiten.
Besonders Programmierer werden die neuen Funktionen zu schätzen wissen, obwohl Dreamweaver 8 – das muss man leider sagen – bei der PHP-Programmierung nicht mal annähernd an die Möglichkeiten von zum Beispiel ZEND heranreicht.
Meistens wird in der Entwurfsansicht das Grundlayout mit Tabellen und Grafiken erstellt, diverse Variablen in PHP und SQL-Abfragen jedoch werden direkt im Code programmiert. Nur so ist vollständige Kontrolle über den Quelltext gegeben.
17.1 Arbeiten im Quelltext 

In Abbildung 17.1 sehen Sie die neue Symbolleiste Kodierung. Die Bezeichnung ist sicherlich etwas unglücklich übersetzt. Tatsächlich verbirgt sich dahinter ein Werkzeug zum Bearbeiten und Handhaben von Quelltext.
Abbildung 17.1 Die neue Symbolleiste Kodierung
17.1.1 Quellcode formatieren 

Nicht selten steht man vor dem Problem, völlig unformatierten Quelltext zu erhalten. Es ist extrem mühsam und fehlerträchtig, alle Umbruche und Einrückungen von Hand anzulegen. Quelltext, der so aussieht wie in Abbildung 17.3 dargestellt, kann niemand lesen.
Abbildung 17.2 Unformatierter Quelltext
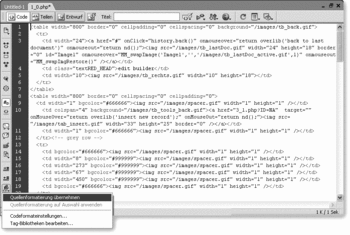
Automatische Formatierung | Klicken Sie daher in der Symbolleiste Kodierung auf den kleinen Eimer (siehe Abbildung 17.5) und wählen Sie Quellformatierung übernehmen. Der Code wird dann entsprechend der von Ihnen in den Voreinstellungen festgelegten Optionen eingerückt und formatiert.
Abbildung 17.3 Von Dreamweaver 8 formatierter Quelltext
17.1.2 Codeansichtsoptionen 

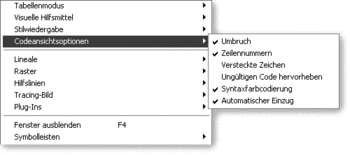
Um die Ansichtsoptionen für die Quellcodeansicht zu verändern, öffnen Sie das Menü Ansicht • Codeansichtsoptionen. Sie können hier einige Hilfsmittel aktivieren oder deaktivieren. Wir raten Ihnen, alle einzuschalten, da der Code somit wesentlich übersichtlicher wird.
Zeilennummern zum Beispiel ermöglichen Ihnen, Stellen im Quelltext schnell zu finden. In PHP-Fehlermeldungen wird fast immer eine Zeilennummer mit einem Hinweis auf die Art des Fehlers ausgegeben.
Abbildung 17.4 Codeansichtsoptionen einstellen
Aktivieren Sie Ungültigen Code hervorheben , prüft Dreamweaver 8 bereits während der Eingabe den Code auf Korrektheit und Browserkompatibilität. Ähnlich wie bei der Rechtschreibprüfung in Word wird fehlerhafte Syntax etc. hervorgehoben.
17.1.3 Übersicht im Code 

Quelltexte können mitunter sehr lang werden. Wenn Sie einige Zeilen des Codes bearbeiten müssen, stören alle anderen Bereiche meist erheblich, da sie die Lesbarkeit vermindern.
Mit Dreamweaver 8 verfügen Sie über die verschiedensten Möglichkeiten, Code auszublenden, wobei die wichtigste sicherlich das vollständige Ausblenden von markierten Bereichen ist.
Abbildung 17.5 Bereiche des Quelltextes ausblenden
Markieren Sie dazu den gewünschten Bereich und klicken Sie auf das kleine Icon Auswahl ausblenden oder auf eines der kleinen weißen Quadrate an den Zeilennummern. Alternativ kann – durch gleichzeitiges Drücken der
![]() /
/
![]() -Taste – der nicht ausgewählte Bereich ausgeblendet werden.
-Taste – der nicht ausgewählte Bereich ausgeblendet werden.
Abbildung 17.6 Bereich des Quelltextes ausgeblendet
Der ausgeblendete Quelltext wird durch graue Markierungen angezeigt und kann jederzeit wieder durch einen Klick auf das kleine Plus-Symbol oder das Icon in der Symbolleiste wieder eingeblendet werden.
Zusammen mit den vielfältigen anderen Möglichkeiten, wie etwa ganze Tags auszublenden, übergeordnete Tags auszuwählen usw., können Sie die Ansicht des Codes ganz nach den jeweiligen Anforderungen gestalten.
17.1.4 Code halbautomatisch erstellen 

Während Sie direkt in der Codeansicht Tags eingeben, hilft Ihnen Dreamweaver 8 beim Vervollständigen aller Attribute.
Wenn Sie die ersten Zeichen nach der öffnenden Klammer eingeben, bietet Ihnen Dreamweaver 8 gemäß dem eingegebenen Zeichen eine Auswahl an verfügbaren Tags an. Sie können diese durch einfaches Betätigen der Eingabetaste automatisch vervollständigen. Auch Attribute werden so vervollständigt. Bei entsprechendem Attribut wird gleich das passende Auswahlfeld mit den möglichen Werten angeboten. Im in Abbildung 17.9 gezeigten Beispiel ist das eine Farbe.
Abbildung 17.7 Eingabehilfen beim Schreiben von Code
Je nach Ihren Voreinstellungen (bitte lesen Sie dazu den Abschnitt über die Programmeinrichtung auf Seite 157) werden Tags sofort abgeschlossen oder es wird nach Eingabe einer öffnenden Klammer und des Backslashs der zuletzt geöffnete Tag automatisch erkannt und geschlossen. Die Einstellung, dass geöffnete Tags automatisch einen Schlusstag schreiben, ist sehr fehlerträchtig, da man einen solchen Tag schnell übersieht.
17.1.5 Kommentare 

Zum Zeitpunkt der Entwicklung haben Sie wahrscheinlich die Struktur der Website bestens im Kopf und kennen jede Variable mit Vornamen. Nach sechs Monaten Projektpause sieht das schon etwas anders aus. Undokumentiert wird der eigene Quelltext schnell zur Hieroglyphensammlung.
Quelltext dokumentieren | Fügen Sie deshalb an geeigneten Stellen Kommentare ein, die Ihnen auch nach sechs Monaten erlauben, den Code zu verstehen.
In Dreamweaver 8 können Sie manche Hinweise auch in so genannten Design Notes hinterlegen (siehe Seite 100 im Abschnitt über die Site-Verwaltung). So vermeiden Sie, dass im Internet Angaben zu finden sind, die Surfern mit unlauteren Absichten helfen, Sicherheitslücken zu finden.
Kommentare können Sie über das Menü Einfügen • Kommentar erstellen oder über die entsprechenden Icons in der Symbolleiste Kodierung.












 Jetzt bestellen
Jetzt bestellen


