9 Framesets
Kaum ein anderes Thema bietet so viel Diskussionsstoff unter Webdesignern. Wir zeigen Ihnen, wie Sie mit Dreamweaver Framesets sinnvoll einsetzen.
Framesets sind aus dem Internet nicht wegzudenken, und doch hört man viele verschiedene Meinungen zu diesem Thema. Die einen verteufeln Framesets als Überbleibsel prähistorischer HTML-Schreiberei, die anderen haben für sich darin die Lösung aller Probleme erkannt.
Die Antwort liegt in der Mitte. Framesets haben zwar durchaus Nachteile, allerdings auch Vorteile, die unserer Meinung nach schwerer wiegen. Zumal die so genannten Nachteile meist erst durch fehlerhaften Umgang mit Framesets entstehen.
9.1 Funktionsweise von Frames 

Frames teilen das Browserfenster in getrennte Bereiche auf, um gleichzeitig verschiedene Dokumente darstellen zu können. Framesets bestehen aus einem Hauptdokument, das das Frameset beinhaltet, und den darin dargestellten Dokumenten. Daher besteht z. B. ein komplettes Frameset für drei gleichzeitig darzustellende Dokumente aus vier Dokumenten.
Vorteile von Frames:
- vielfältigere gestalterische Möglichkeiten
- einfacheres Erstellen umfangreicher Navigationen
- Einbindung verschiedener Webserver in eine Website
Nachteile von Frames:
- angeblich schlechtere Indizierung bei Suchmaschinen
- benötigen JavaScript, um mehrere Frames gleichzeitig auszutauschen
- kompliziertes Handling
- werden von verschiedenen Browsern leicht unterschiedlich interpretiert
9.1.1 Gestalten mit Framesets 

Mit Framesets lassen sich bildschirmfüllende Designs realisieren, die mit reiner Tabellendarstellung nicht erreichbar wären.
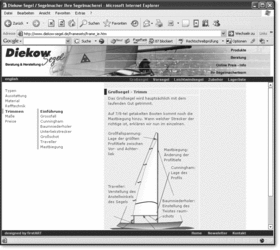
Abbildung 9.1 Website eines Projektes mit Frames oben und unten
In Abbildung 9.1 ist eine Website mit einem feststehenden Bereich oben und unten zu sehen. Der gesamte mittlere Bereich kann, bei feststehender Navigation, gescrollt werden.
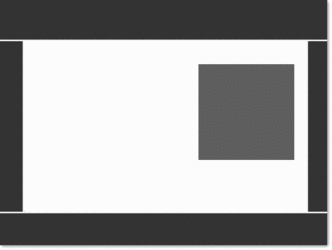
In Abbildung 9.2 sehen Sie ein verschachteltes Frameset, um die eigentliche Inhaltsseite in der Bildschirmmitte zu zentrieren.
Abbildung 9.2 Website mit zentrierten Frames
Da in dieser Website mit Ebenen gearbeitet wird, ist eine Zentrierung mit Tabellen nicht möglich. Ebenen benötigen immer einen festen Bezugspunkt.
Durch das Zentrieren verschiebt sich der Inhalt der Website im Browserfenster. Die an den Koordinaten des Browserfensters orientierte Ebene würde jedoch bei einer Zentrierung mit Tabellen an einem festen Punkt stehen bleiben.
Eine Zentrierung von Ebenen ist daher nur durch den Einsatz von Frames möglich. So wird der Bezugspunkt des Inhaltsdokumentes mit dem Inhalt der Website verschoben. Der Ebenenbezugspunkt ist damit unabhängig von der Browserfenstergröße, sondern orientiert sich an der aktuellen Position der mittleren Framebereiches.
Diese Art, Websites zu zentrieren, ist wesentlich effektiver als die Zentrierung mit Tabellen.
9.1.2 Suchmaschinen und Framesets 

Eines der Hauptargumente gegen Framesets ist die angeblich schlechte Indizierung in Suchmaschinen. Wir können dies aus der Praxis nicht bestätigen. Zumindest bei Google, der wohl aktuell wichtigsten Suchmaschine, trifft die Behauptung nicht zu. Natürlich muss man aber einige Besonderheiten beachten.
Metaangaben im noframes-Bereich | Eine Frameset-Datei ist an sich nur ein Verweis auf weitere Dokumente und Darstellungseinstellungen für den Browser. Das bedeutet, dass ein Frameset zunächst gar keine Inhalte hat, die eine Suchmaschine indizieren könnte, außer den hoffentlich vorhandenen Metaangaben.
In einer Frameset-Datei ist ein Bereich vorhanden, der noch aus Zeiten stammt, als noch nicht alle Browser in der Lage waren, Frames darzustellen. In diesem noframes-Bereich können Sie jede Menge Texte und Verweise verstecken. Diese werden von keinem der halbwegs aktuellen Browser angezeigt, von den Suchmaschinen jedoch sehr wohl als Inhalt erkannt.
Listing 9.1 noframes-Bereich eines Framesets
<noframes> <body> </body> </noframes>
Frameset nachladen | Das bietet Ihnen natürlich Möglichkeiten, Ihre Seite genau und ausführlich zu beschreiben. Zusätzlich können Sie auf jede Ihrer Unterseiten verweisen und somit die Suchmaschine veranlassen, auch diese zu indizieren. Auf den Unterseiten sorgen Sie dann mit einem kleinen JavaScript dafür, dass das Frameset automatisch nachgeladen wird, wenn das Dokument direkt aufgerufen wird.
<script>
if (window.name!='mainFrame')
top.location.replace('NAME DES FRAMESETS?NAME DER DATEI~NAME DES FRAMES');
</script>Listing 9.2 JavaScript zum Nachladen des Framesets







 Jetzt bestellen
Jetzt bestellen


