3.3 Layouthilfen in Dreamweaver 

3.3.1 Raster einstellen und anzeigen 

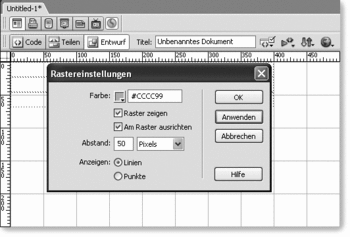
Das Arbeiten mit einem Dokumentraster kann beim Layouten mit Ebenen und Tabellen eine große Hilfe sein. Sinnvoll ist das Dokumentraster, wenn Sie Ebenen frei positionieren oder beim Erstellen von Tabellen den Layouttabellen-Modus verwenden, um Tabellen zu zeichnen. Im Menü Ansicht • Raster • Rastereinstellungen können Sie, wie in Abbildung 3.36 zu sehen ist, das Raster ganz nach Ihren Wünschen anpassen.
Abbildung 3.36 Raster einstellen und anzeigen
Um das Raster zu aktivieren, klicken Sie im Menü Ansicht • Raster • Raster anzeigen oder Sie drücken gleichzeitig
![]() +
+
![]() +
+
![]() bzw.
bzw.
![]() +
+
![]() +
+
![]() .
.
Wenn Sie möchten, dass Layoutelemente am Raster ausgerichtet werden, müssen Sie Raster • Am Raster ausrichten aktivieren oder
![]() +
+
![]() +
+
![]() +
+
![]() bzw.
bzw.
![]() +
+
![]() +
+
![]() +
+
![]() drücken. Sie können die Schrittweite bzw. den Rasterabstand in diesem Menü ebenfalls genau definieren.
drücken. Sie können die Schrittweite bzw. den Rasterabstand in diesem Menü ebenfalls genau definieren.
3.3.2 Hilfslinien 

Erst in der neuen Version Dreamweaver 8 ist es möglich, mit Hilfslinien zu arbeiten. Nach anfänglicher Skepsis, was denn Hilfslinien bei HTML zu suchen haben, sind wir mittlerweile begeistert und möchten dieses Tool zur schnellen Layoutkontrolle nicht mehr missen.
Hilfreiches Kontrollmittel | Es ist nicht sinnvoll, Hilfslinien zum vollständigen Aufbau des Layouts einzusetzen, wie Sie dies eventuell aus DTP-Programmen wie InDesign gewohnt sind. Das eigentliche Layout wird mit Photoshop o. Ä. erstellt.
Zur schnellen Kontrolle von Abmessungen und Abständen sind Hilfslinien hingegen hervorragend geeignet. Wer kennt es nicht: Screenshot erstellen – Photoshop öffnen – Abstand messen – in Dreamweaver 8 nachbearbeiten – erneute Kontrolle usw. Diese Arbeitsschritte können Sie sich jetzt sparen.
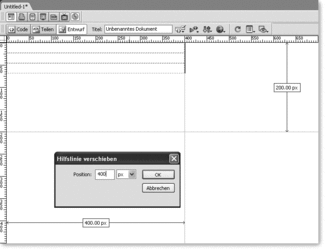
Abbildung 3.37 Hilfslinien erstellen
Um Hilfslinien zu erstellen, müssen Sie zunächst die Lineale aktivieren. Hierzu klicken Sie im Menü Ansicht auf Lineale und auf Lineale • zeigen oder Sie drücken gleichzeitig
![]() +
+
![]() +
+
![]() bzw.
bzw.
![]() +
+
![]() +
+
![]() .
.
Erstellen Sie nun eine Hilfslinie, indem Sie auf die Lineale klicken und mit gedrückter Maustaste die Hilfslinie an die gewünschte Position in das Dokument ziehen. So, als wollten Sie das Lineal verschieben.
Um eine Hilfslinie wieder zu löschen, ziehen Sie diese einfach aus dem Dokument heraus.
Hilfslinien exakt einstellen | Ziehen Sie eine beliebige Hilfslinie in das Dokument und doppelklicken Sie auf die Hilfslinie . Wie in Abbildung 3.37 dargestellt, öffnet sich eine Dialogbox und Sie können die gewünschte Position pixelgenau eingeben.
Abstände schnell messen | Um Abstände innerhalb eines Dokumentes schnell zu messen, ziehen Sie eine beliebige Hilfslinie in das Dokument und verschieben diese mit gedrückter
![]() /
/
![]() -Taste. Wie in Abbildung 3.37 dargestellt, werden alle Abstände zum Dokumentenrand – zusätzlich zur aktuellen Hilfslinienposition – angezeigt .
-Taste. Wie in Abbildung 3.37 dargestellt, werden alle Abstände zum Dokumentenrand – zusätzlich zur aktuellen Hilfslinienposition – angezeigt .
| Browserfenster mit Hilfslinien simulieren |
| Im Menü Ansicht • Hilfslinien werden Ihnen diverse Bildschirmabmessungen angezeigt. Die Auswahl einer dieser Abmessungen veranlasst Dreamweaver 8 dazu, Hilfslinien in den Abmessungen des in der ausgewählten Bildschirmgröße zur Verfügung stehenden Browserfensters anzulegen. |
3.3.3 Die Statusleiste 

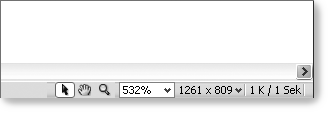
Neu in Dreamweaver 8 ist die Erweiterung der Statusleiste um einige Funktionen. Das Icon mit dem Pfeil ist die Standardauswahl und ermöglicht Ihnen das Auswählen einzelner Elemente im Dokument. Dieses Icon müssen Sie anwählen, nachdem Sie mit dem Handwerkzeug oder dem Zoomwerkzeug die Dokumentansicht verändert haben.
Abbildung 3.38 Neue Hilfsmittel in der Statusleiste
Das Handwerkzeug | Die Hand ermöglicht ein Dokument »anzufassen« und innerhalb des aktuellen Fensterbereichs am Bildschirm zu verschieben, ohne mit den Scrollleisten zu arbeiten. Besonders in Kombination mit der Lupe und einem gezoomten Dokument ist dieses Werkzeug sehr sinnvoll, um eine Stelle im Dokument aufzufinden.
Das Zoomwerkzeug | Ein Dokument können Sie, wie in Abbildung 3.39 zu sehen ist, mit der Lupe zoomen oder durch die direkte Anwahl einer voreingestellten Skalierung im Menü . In diesem Menü gelangen Sie auch wieder zur Originalansicht des Dokuments (100 %).
Bildschirmauflösung & Dateigröße | Im Menü rechts neben der Zoomfunktion können Sie das aktuelle Dokumentfenster auf die in einer bestimmten Bildschirmauflösung zur Verfügung stehenden Abmessungen skalieren. Am rechten Rand der Statusleiste finden Sie die Angaben über die aktuelle Dateigröße des Dokuments . In dieser Angabe sind alle externen Grafiken etc. enthalten. Sie können so abschätzen, ob das Dokument noch in einer akzeptablen Geschwindigkeit über das Internet geladen werden kann.
Abbildung 3.39 Ein gezoomtes HTML-Dokument
| Dokumentfenster auf Bildschirmauflösung skalieren |
| Das Dokumentfenster kann nur auf die gewünschte Größe skaliert werden, wenn es nicht maximiert ist. |
3.3.4 Tracing-Bilder 

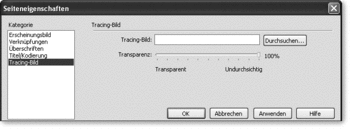
Um ein Layout exakt an einer Vorlage auszurichten, können Sie in den Seiteneigenschaften ein so genanntes Tracing-Bild angeben. Ein Tracing-Bild ist eine Grafik, die in den Hintergrund des aktuellen Bildes gelegt wird, um darauf ein Raster, Hilfslinien, Ebenen oder Tabellen zu erstellen. Das Tracing-Bild wird im Browser nicht angezeigt. Damit eine Unterscheidung zwischen Tracing-Bild und bereits im Layout eingefügten grafischen Elementen möglich ist, können Sie die Transparenz des Tracing-Bildes einstellen.
Abbildung 3.40 Tracing-Bild angeben










 Jetzt bestellen
Jetzt bestellen


