5.2 Die Site-Verwaltung 

Da die korrekte Definition einer Site in der Siteverwaltung das A und O für das Funktionieren der späteren Website ist, wollen wir in diesem Abschnitt detailliert auf diesen Arbeitsschritt eingehen.
5.2.1 Regeln beim Arbeiten mit einer Site 

Beim Anlegen einer Website kann man viel falsch machen und den Grundstein für so manchen später auftretenden Fehler legen. Achten Sie darauf, dass Sie Dateioperationen nach dem Anlegen der Site ausschließlich innerhalb der Site-Verwaltung vornehmen. Wenn Sie trotz angelegter Site die Strukturen mit dem Windows Explorer verändern, bekommt Dreamweaver 8 das nicht mit und kann keine Korrekturen bei den Verlinkungen durchführen.
- Legen Sie niemals, auch nicht mit Gewalt, innerhalb eines Ordners, der bereits eine Site enthält, eine weitere Site an. Dreamweaver 8 gibt dabei eine Fehlermeldung aus, die Sie in keinem Fall ignorieren sollten. Das Ergebnis kann verheerend sein. Spätestens, wenn Sie einmal die Pfade von 500 Dateien von Hand korrigieren mussten, machen Sie es nie wieder!
- Erstellen Sie neue Dateien immer in der Site-Ansicht oder im Dateifenster (mit rechter Maustaste klicken und Neue Datei auswählen). Wenn Sie einfach in der Arbeitsumgebung eine neue Datei erstellen, kann Dreamweaver die relativen Pfade nicht aktualisieren und trägt zunächst absolute Pfade auf Ihrer Festplatte ein. Sobald Sie die Site dann auf dem Webserver veröffentlichen, funktionieren diese nicht mehr. Legen Sie Dateien in der Site-Verwaltung an, ist der Bezug sofort eindeutig.
- Auch in der Site-Verwaltung gelten die üblichen Regeln für Internet-Dateinamen. Das Internet besteht zum größten Teil aus Linux- oder Unix-Systemen. Gewöhnen Sie sich daher bitte folgendes Schema an:
| Benutzen Sie keine Sonderzeichen wie: Ä Ö Ü & „ in Datei- oder Ordnernamen. |
| Benutzen Sie auch keine Leerzeichen sondern den Unterstrich als Trennzeichen: name_vorname. |
| Beachten Sie Groß- und Kleinschreibung und schreiben Sie am besten immer alles klein. Linux-Systeme sind case-sensitiv. Datei.htm und datei.htm sind auf ihnen zwei völlig verschiedene Dateien. Wenn die Benennung in der von uns vorgeschlagenen numerischen Weise geschieht, laufen Sie nicht Gefahr, fehlerhafte Zeichen in Dateinamen einzugeben, zudem werden die Dateinamen sehr kurz und passen sogar in das 8.3-Schema von MS DOS. |
- Gewöhnen Sie sich eine einheitliche Schreibweise der Dateiendung an. Diese kann .htm oder .html heißen. Wichtig ist nur, das Sie diese immer beibehalten. Ein Link zur Datei index.html funktioniert nicht, wenn diese tatsächlich index.htm heißt.
- Legen Sie in jedes Verzeichnis als Startdatei eine index.htm an. Wenn dies aus strukturellen Gründen keinen Sinn macht, bauen Sie darin eine Weiterleitung ein. Webserver suchen automatisch nach einer Index-Datei und zeigen diese an, wenn keine andere HTML-Datei angegeben wird. Ist diese nicht vorhanden und ist zudem auch noch der Webserver fehlerhaft konfiguriert, bekommen Benutzer die Verzeichnisstruktur der Website angezeigt. Das wirkt unprofessionell und ist auch ein großes Sicherheitsrisiko.
- Achten Sie darauf, dass die Site im Laufe der Entwicklung nicht mit jeder Menge Testdateien und abgespeicherten Zwischenschritten »zugemüllt« wird. Sammeln Sie diese in einem separaten Ordner, den Sie anschließend archivieren oder löschen können. Außerdem sollten Sie alle Dateien, die nicht mehr benötigt werden, vom Webserver löschen.
5.2.2 Site-Definition 

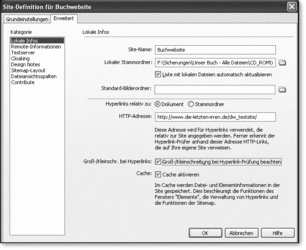
Site-Name | Damit Dreamweaver 8 Sites verwalten kann, müssen diese eindeutige Namen bekommen. Geben Sie einen solchen Namen bei Site-Name an. Er dient ausschließlich der Organisation der Daten innerhalb Dreamweaver 8 und Ihrer Ordnung. Sie können den Namen frei wählen und müssen hier die Schreibweisen von Linux nicht berücksichtigen.
Root-Ordner | Wir haben im vorherigen Abschnitt erklärt, wie die Dateien strukturiert werden sollten. In der Site-Definition müssen Sie im Feld Lokaler Stammordner einen Ordner auswählen, in dem sich die Site entweder bereits befindet oder, wie in unserem Fall, erstellt werden soll. Der Stammordner ist zugleich der Bezugspunkt root der Website.
Abbildung 5.4 Lokale Infos in der Siteverwaltung anlegen
Wenn wir später einen FTP-Zugang zum Webserver einrichten, wird im lokalen Stammordner der Webserver, bzw. das für Sie freigegebene Verzeichnis, gespiegelt. Das heißt, der Inhalt Ihres lokalen Stammordners und der Inhalt des Ordners auf dem Webserver sind identisch.
Klicken Sie bitte auf das kleine Ordner-Icon rechts neben dem Eingabefeld, und erstellen Sie einen neuen Ordner mit der Bezeichnung dw_trainingswebsite. Wenn Sie einen neuen Ordner erstellen, müssen Sie in den Ordner wechseln, bevor Sie OK klicken.
Sie können den Ordner auch vorher mit dem Windows Explorer erstellen. Das sollte dann aber die letzte Aktion sein, die Sie außerhalb der Site-Verwaltung erledigen.
Automatische Aktualisierung | Achten Sie bitte darauf, dass das Kontrollkästchen Liste mit lokalen Dateien automatisch aktualisieren aktiv ist. Wenn Sie Bilder mit einem Bildbearbeitungsprogramm zerteilen, werden diese innerhalb der Site-Struktur abgelegt. Durch Aktivieren dieser Option müssen Sie nicht von Hand aktualisieren, und Dreamweaver 8 bekommt diese Änderung automatisch mit.
| Dreamweaver nachhelfen |
| Es kommt immer wieder vor, dass Dreamweaver 8 trotz aktivierter automatischer Aktualisierung Änderungen im Dateisystem nicht sofort erfasst. Eingefügte Bilder und Dokumente werden dann zwar korrekt im Windows Explorer angezeigt, nicht jedoch in der Dateiverwaltung von Dreamweaver.
Aktualisieren Sie in diesem Fall das Dateisystem von Hand, indem Sie
|
Standard-Bilderordner | Der Standard-Bilderordner ist der Ordner, auf den automatisch als Erstes zugegriffen wird, wenn Sie ein neues Bild einfügen möchten. Sie können hier Ihren gewünschten Ordner angeben, oder das Feld, wie in unserem Beispiel, einfach leer lassen.
Hyperlinks | Es können Hyperlinks relativ zum Stammordner oder zum Dokument vorgegeben werden. Bei einer auf den Stammordner bezogenen Verlinkung (rootrelativ) werden Verlinkungen immer vom Stammordner der Site ausgehend mit vorgestelltem / geschrieben. Die Standardeinstellung in Dreamweaver ist dokumentenrelativ.
Die Vorteile einer auf den Stammordner bezogenen Verlinkung zeigen sich erst bei dynamischen Websites. Bei dieser Art von Websites weiß man bei eingebundenen Dokumenten oft nicht, aus welchem Ordner heraus diese abgerufen werden. Hierbei ist daher rootrelativ die bessere Wahl.
Nachteil dieser Art der Verlinkung ist, dass Sie keine lokale Vorschau erzeugen können. Sie müssen in diesem Fall zwingend mit einem realen Webserver arbeiten.
HTTP-Adresse | Tragen Sie jetzt bei HTTP-Adresse die URL mit dem Domainnamen als absoluten Pfad Ihrer Website ein (z. B. http:// www.meinewebsite.de). Dreamweaver 8 benötigt diese Angabe, um Verlinkungen in der Site zu überprüfen. Wenn Sie die Adresse nicht eintragen, kann das Programm Verlinkungen, die auf absoluten Pfadangaben beruhen, nicht überprüfen. Auch dieses Feld bleibt bei unserer Übungswebsite frei, da wir keine Domain haben, auf der sie einmal laufen wird.
Wir empfehlen in jedem Fall, die Groß- und Kleinschreibung bei der Hyperlinküberprüfung zu beachten und diesen Punkt zu aktivieren. Leider ist Windows an dieser Stelle sehr tolerant, sodass sich viele Windowsbenutzer einen nachlässigen Umgang damit angewöhnt haben. Webserver sind selten derart tolerant. Aktivieren Sie diese Checkbox und eventuelle Fehler fallen auf, bevor die Site im Web zu sehen ist.
Cache | Die Option Cache sollten Sie immer aktivieren. Nur so bekommt Dreamweaver 8 eindeutig Änderungen innerhalb der Website mit und kann z. B. die Pfade korrigieren. Viele Arbeiten am Dateisystem gehen so deutlich schneller.
5.2.3 FTP-Zugang einrichten 

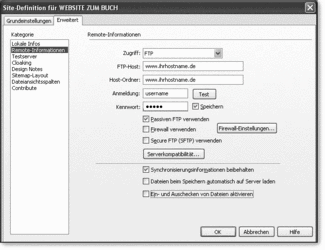
Einen FTP-Zugang richten Sie in der zweiten Kategorie Remote-Informationen ein. Wählen Sie dort aus dem Menü Zugriff FTP aus. Um den Zugang zu einem Webserver anzulegen, benötigen Sie einige Daten von Ihrem Provider, die in diesem Dialogfeld eingetragen werden müssen.
Abbildung 5.5 Anlegen des FTP-Zugangs zum Server
FTP-Webserver festlegen | Der FTP-Host ist Ihr Webserver, unterscheidet sich aber häufig in der Schreibweise vom Aufruf der Website im Browser.
Wenn Sie einen Webserver auf der Domain http://www.meinedomain.de haben, kann der FTP-Server z. B. den Namen ftp://www. meinedomain.de oder ftp.meinedomain.de heißen, aber genauso als www.meinedomain.de eingetragen sein. Es kommt auch vor, dass Sie einfach eine IP-Adresse erhalten.
Wenn Sie unsicher sind, fragen Sie Ihren Provider zu den richtigen Einstellungen. Er kann Ihnen auch die folgenden Informationen liefern.
Normalerweise können Sie das Feld Host-Ordner frei lassen. Dies hängt von der Verzeichnisstruktur auf dem Server ab.
Zugangsdaten festlegen | Tragen Sie die Zugangsdaten von Ihrem Provider unter Anmeldung und Kennwort ein. Bedenken Sie dabei, dass das Kennwort nie im Klartext angezeigt wird und sich nicht nur dem Zugriff Unbefugter entzieht, sondern auch Ihrem, wenn Sie es vergessen haben. Vermerken Sie es sich am besten an sicherer Stelle.
Verbindung testen | Jetzt können Sie auf Test klicken, und Dreamweaver 8 versucht eine Verbindung zum Server herzustellen. Gelingt dies, bekommen Sie eine Erfolgsmeldung. Falls nicht, überprüfen Sie die Zugangsdaten.
Keine Verbindung zum Host | Es gibt jedoch noch einige mögliche Fehlerquellen, falls keine Verbindung zum Server hergestellt werden kann. Wenn Sie mit Ihrem Rechner hinter einem Router oder einer Firewall sitzen (auch Desktop-Firewall), sollten Sie auf jeden Fall die Option Passiven FTP verwenden aktivieren. Die Anforderungen eines aktiven FTP-Servers akzeptiert praktisch keine gute Firewall. Passives FTP ist zwar geringfügig langsamer, funktioniert dafür umso zuverlässiger. Beim passiven FTP werden von Seiten des Host keine Anfragen an den Client (Ihren Rechner) gerichtet.
Wenn Ihr lokaler Rechner durch eine Firewall abgesichert ist, müssen Sie diese unter Umständen in den Firewall-Einstellungen konfigurieren. Erfragen Sie dafür die nötigen Einstellungen bei Ihrem Systemadministrator.
FTP und SFTP | Das klassische FTP-Protokoll ist alles andere als sicher. Jeder, der sich im selben Netz befindet, kann unter Einsatz geeigneter Programme (Sniffer) problemlos Ihre Datenübertragungen mitverfolgen, so auch die Zugangsdaten und Passwörter. Problematisch kann dies werden, wenn Sie sehr sensible Daten übertragen. Unter diesen Umständen können Sie auch die Option Secure FTP (SFTP) verwenden aktivieren.
Aktionsprotokoll | Neu in Dreamweaver 8 ist das Protokoll für Aktionen mit der Siteverwaltung. Wenn Sie mit dem Aktionsprotokoll arbeiten wollen, müssen Sie es hier aktivieren .
Dokumente lokal prüfen | Achten Sie darauf, den Punkt Daten beim Speichern automatisch auf Server laden zu deaktivieren. Sonst kann es sehr schnell passieren, dass fehlerhafte Versionen Ihrer Dokumente – die es während der Arbeit zwangsläufig gibt – unbeabsichtigt auf den Server übertragen werden. Auch in Ausnahmen, die es kaum gibt, sollten Sie Dokumente immer erst lokal überprüfen, bevor Sie diese veröffentlichen.
Die Funktion Ein- und Auschecken von Dateien aktivieren beschreiben wir im Abschnitt über Gruppenarbeit mit Dreamweaver auf Seite 106.
5.2.4 Eine Alternative zu FTP 

Anstatt FTP können Sie auch einen WebDAV-Zugriff auf einen Webserver anlegen, vorausgesetzt Ihr Provider unterstützt dieses Protokoll. WebDAV steht für Web-based Distributed Authoring and Versioning.
Bidirektionale Datenübertragung | Bei WebDAV handelt es sich um einen offenen Standard, um Daten im Internet zu übertragen. Technisch gesehen ist WebDAV ein Protokollaufsatz bzw. eine Erweiterung des HTTP-Protokolls ( Hyper Text Transfer Protokoll), dem Standardprotokoll zur Datenübertragung im Internet.
Das HTTP-Protokoll ist zwar bidirektional, in der Praxis fließen jedoch die Daten meistens vom Server (http://www.domain.de) zum Client (Browser des Users). Hier soll WebDAV Abhilfe schaffen. Mittels WebDAV können mit dem HTTP-Protokoll Daten bidirektional übertragen werden. Dies kann eingesetzt werden, um z. B. Webseiten auf dem Server zu speichern. In diesem Fall leistet WebDAV im Vergleich zum veralteten FTP-Protokoll gute Dienste. So ist z. B. ausgeschlossen, dass mehrere Personen auf die gleiche Datei zugreifen können. Auch eine Namens- und Versionsverwaltung ist im WebDAV-Protokoll implementiert.
Das WebDAV-Protokoll ist in modernen Betriebssystemen wie MS Windows XP, Mac OS X, GNU/Linux bereits vorgesehen. Weiterhin finden sich im Internet jede Menge Dienstleister, die Speicherplatz über WebDAV quasi als virtuelle Festplatte zur Verfügung stellen.
5.2.5 Testserver 

Ein Testserver ist ein lokaler Webserver, der zur Entwicklung und Simulation dynamischer oder statischer Websites dient.
Um Datenbankanbindungen mit Dreamweaver 8 zu erstellen, ist ein Testserver-Betrieb zwingend notwendig. Wir werden in einem späteren Kapitel einen Testserver einrichten und die notwendigen Einstellungen erläutern. Alle Tools dafür finden Sie auf der CD-ROM zum Buch.
5.2.6 Cloaking 

Mit der Cloaking-Funktion können Sie einzelne Dateien oder Dateitypen von der Übertragung auf den Webserver ausschließen. Dieses Hilfsmittel greift dann, wenn Sie ganze Verzeichnisse oder die gesamte Site bereitstellen wollen.
Sinnvoll eingesetzt werden kann diese Funktion, wenn Sie innerhalb Ihrer Dateistruktur einen oder mehrere Ordner anlegen, in denen beispielsweise die Photoshop-Dateien mit den Entwürfen Ihrer Site liegen. Diese Dateien sind meist sehr groß und haben im Internet nichts zu suchen. Sie können daher alle Photoshop-Dateien (psd) »cloaken« lassen. Diese werden dann nicht mit auf den Webserver übertragen.
5.2.7 Design Notes 

Für eigene Notizen oder für die Gruppenarbeit sind Design Notes eine große Hilfe. Sie bilden quasi eine Projektpinnwand. Zu jeder einzelnen Datei und zu jedem Ordner lassen sich darauf Hinweise abspeichern und zentral sammeln. Jeder an der Site Beteiligte kann die Notizen abrufen und bearbeiten.
Wenn Sie Design Notes einsetzen möchten, aktivieren Sie in der Site-Verwaltung das Kontrollfeld Design Notes verwalten. Sollen die Notes in der Gruppe eingesetzt werden, wählen Sie zudem das Kontrollfeld Design Notes für gemeinsame Nutzung bereitstellen aus.
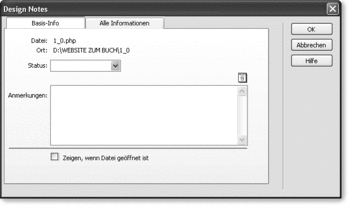
Design Notes anlegen | Anlegen können Sie Design Notes durch einen Rechtsklick auf eine Datei oder einen Ordner und Auswahl des Menüpunktes Design Notes. Es erscheint dann das Fenster aus Abbildung 5.6.
Abbildung 5.6 Eingabe von Design Notes
Durch Aktivieren des Kontrollfeldes Zeigen, wenn Datei geöffnet ist , wird automatisch ein Hinweis eingeblendet, wenn man die verlinkte Datei öffnet. In der Praxis kann das viele Mails und Telefonate ersparen.
Speicherort | Dreamweaver 8 legt für die Design Notes den versteckten Ordner _notes an. Möchten Sie den Ordner sichtbar machen, entfernen Sie den Unterstrich im Dateinamen. Wenn Sie diesen Ordner wieder auf den Arbeitsrechner zurückkopieren, müssen Sie den Unterstrich allerdings wieder anfügen. Dreamweaver 8 erkennt sonst den Ordner für Design Notes nicht an.
5.2.8 Sitemap-Layout 

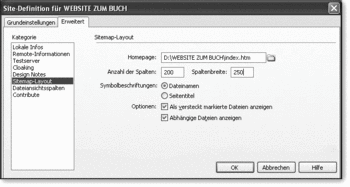
Eine weitere Option, mit der Site-Verwaltung zu arbeiten, ist die Sitemap. In der Ansicht Sitemap-Layout können Sie Ihre komplette Ordner- und Dateistruktur erstellen und die Beziehungen zwischen den Dateien definieren.
Abbildung 5.7 Einstellungen zum Anlegen der Sitemap
Wählen Sie als Erstes die Startdatei Ihrer Website als Homepage aus. Ändern Sie den Eintrag bei Spaltenbreite auf mindestens 250 ab. Sie sehen ansonsten in der späteren Sitemap nur einen Teil der Dateibezeichnungen.
Wir finden die Sitemap-Funktion von Dreamweaver 8 recht umständlich und nicht wirklich praxisgerecht. Sie bietet jedoch eine gute Hilfestellung, wenn man in seiner Site die Orientierung verloren hat und eventuell nicht mehr weiß, wie die Dokumente verlinkt sind.
Wenn Sie möchten, dass alle Dateien inkl. der zur Datei gehörenden Bilder angezeigt werden, müssen Sie das Kontrollkästchen Abhängige Dateien anzeigen aktivieren.
5.2.9 Import und Export von Sites 

Eine Funktion, die in Dreamweaver 8 in dem Menü Site • Site verwalten ziemlich versteckt liegt. Sites zu importieren und zu exportieren ermöglicht Ihnen, alle Definitionen einer Website mit den Zugangsdaten in einer Site-Definitionsdatei mit der Dateiendung .ste abzulegen und zu sichern.
Bei einem Systemcrash, Neuinstallation etc. werden diese Dateien dann einfach importiert, und die Einstellungen sind wieder beim Alten. Gegebenenfalls müssen Sie den lokalen Stammordner neu auswählen, wenn sich im Dateisystem etwas verändert haben sollte.
Leider gib es keine andere Möglichkeit, die gesamten Einstellungen von Dreamweaver inklusive der Siteeinstellungen zu sichern. Auch wenn Sie das gesamte Konfigurationsverzeichnis sichern, sind bei einer erneuten Installation die Siteeinstellungen verloren.
| Zusatztool zur Sicherung |
| Dreamweaver schreibt die Informationen direkt in die Registry. Mit einem kleinen Zusatztool – dem MM-Exporter (http://mm-exporter.joexx.de/) – konnten Sie bei der Version MX 2004 alle Einstellungen sehr komfortabel speichern und zurückspielen. Leider steht dieses Tool zum aktuellen Zeitpunkt nicht für die Version 8 zur Verfügung. Wir hoffen, dass es ein Update geben wird. |
5.2.10 Fehlerquellen in der Site-Verwaltung 

Wir haben bereits mehrfach auf mögliche Fehlerquellen in der Site-Verwaltung hingewiesen, sodass eigentlich nichts mehr schief gehen kann. Es ist im Prinzip wirklich ganz einfach, gleichzeitig ist es trotzdem, wie wir in Schulungen immer wieder feststellen, die häufigste Fehlerquelle. Leider kann man Fehler, die man hier verursacht, kaum noch nachträglich beheben. Wenn erst einmal alle Pfade falsch angelegt sind, ist es sehr mühselig alles wieder zu korrigieren
Dreamweaver 8 unterstützt auch das Arbeiten ohne Site-Deklaration. In Ihrem eigenen Interesse sollten Sie jedoch immer eine Site anlegen, auch wenn das Projekt noch so klein und unscheinbar erscheint! Wir haben es bei Seminarteilnehmern oft erlebt, dass umfangreiche Sites erstellt wurden und bei der Präsentation auf anderen Rechnern nichts mehr funktionierte.
Je weniger Sie sich mit den Pfadangaben beschäftigen wollen, desto wichtiger ist dieser Schritt.









 Jetzt bestellen
Jetzt bestellen


