13.3 Ebenen verschachteln 

In den Standardvoreinstellungen werden Ebenen in Schichten übereinander gelegt. Durch Änderungen in diesen Einstellungen können Sie Ebenen auch ineinander verschachteln, wobei die Position der einzelnen Ebenen dann vom jeweils übergeordneten Elternobjekt abhängig ist. Wenn sich die Position des Elternobjektes verschiebt, verschieben sich alle innen liegenden Ebenen ebenfalls.
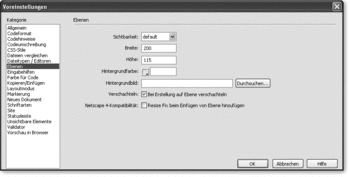
Voreinstellungen anpassen | Um verschachtelte Ebenen zu erstellen, öffnen Sie die Voreinstellungen und aktivieren im Menüpunkt Ebenen das Kontrollkästchen Verschachteln .
Abbildung 13.15 Voreinstellungen zum Verschachteln von Ebenen
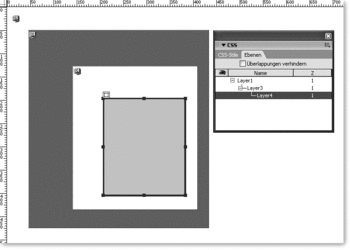
Wenn Sie jetzt mit dem Zeichnen einer Ebene innerhalb des Bereichs einer anderen Ebene beginnen, wird diese automatisch in die höher liegende Ebene eingefügt. Sie erkennen dies daran, dass der Platzhalter in der höheren Ebene liegt. Im Bedienfeld Ebenen werden die Ebenen in einer hierarchischen Baumstruktur dargestellt.
Abbildung 13.16 Verschachtelte Ebenen im Layout und im Bedienfeld Ebenen
Im Quelltext werden die einzelnen Div-Tags nicht mehr parallel geschrieben, sondern ineinander gelegt.
Listing 13.1 Verschachtelte Ebenen im Quellcode
<body>
<div id="Layer1">
<div id="Layer3">
<div id="Layer4"></div>
</div>
</div>
</body>Ebenenbezugspunkte automatisch auf 0 setzen | Wenn Sie in der Einfügeleiste Ebene erstellen auswählen und einfach in das Dokument klicken, wird automatisch eine Ebene mit den Koordinaten 0,0 an denjenigen Punkt gezogen, an den Sie geklickt haben. So können Sie auf einfache Weise eine Ebene erstellen, die alle weiteren Layoutelemente Ihres Dokumentes enthält.







 Jetzt bestellen
Jetzt bestellen


