14.4 Anker hinzufügen 

Auch innerhalb eines Dokumentes können Hyperlinks gesetzt werden. Diese Dokument internen Hyperlinks werden als benannte Anker bezeichnet.
Abbildung 14.3 Hinzufügen eines benannten Ankers
Diese benannten Anker werden, nachdem Sie ihnen beim Einfügen einen Namen gegeben haben, als Platzhalter im Dokument angezeigt. Ob Anker angezeigt werden, können Sie in den Voreinstellungen unter Unsichtbare Elemente festlegen.
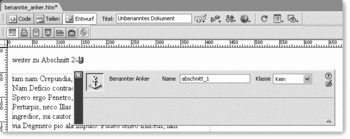
Abbildung 14.4 Platzhalter für benannte Anker und Eigenschafteninspektor
Um einen benannten Anker zu verlinken, markieren Sie den zu verlinkenden Text oder das Bild und ziehen Sie das Verlinkungswerkzeug wie weiter oben beschrieben auf den Anker. Der nun verlinkte Anker wird, sobald aufgerufen, immer in der ersten Zeile des Browsers – also ganz oben – dargestellt.
Abbildung 14.5 Anlegen eines Hyperlinks auf einen benannten Anker
Benannte Anker funktionieren auch Dokument übergreifend. So können Sie in einem verlinkten Dokument auch gleich die entsprechende Textstelle im lesbaren Bereich des Browserfensters darstellen.








 Jetzt bestellen
Jetzt bestellen


