15.3 Mit Bibliotheken arbeiten 

Bibliotheken erfüllen einen ähnlichen Zweck wie Vorlagen. Der Unterschied besteht darin, dass keine ganzen Seiten hinterlegt werden, sondern einzelne, häufig verwendete Elemente innerhalb der Seite.
Es können ganze Tabellen, Bildfolgen oder Navigationen in einer Bibliothek hinterlegt werden. Diese Bibliothekselemente können dann schnell und einfach in ein Dokument integriert werden.
Auch bei Bibliotheken besteht eine Abhängigkeit zwischen den aus Bibliothekselementen erstellten Inhalten und den Bibliothekselementen in der Bibliothek. Werden die Bibliothekselemente verändert, ändern sich auch alle anhängenden Inhalte.
Abbildung 15.11 Bibliothekselement in der Elemente-Palette
Um mit der Bibliothek zu arbeiten, öffnen Sie wieder Ihr Bedienfeld Elemente und wählen Bibliothek aus. Das ist das kleine Buch in der Symbolleiste links.
Sie können jetzt ein beliebiges Element aus Ihrem Dokument in das Bibliotheksfenster ziehen, um es in die Bibliothek einzufügen.
Im Dokument werden diese Elemente dann grau angezeigt und sind nicht mehr direkt bearbeitbar. Für die Bibliothek legt Dreamweaver 8 ebenfalls einen neuen Ordner namens Library an. Dort befinden sich die gesamten Bibliothekselemente mit der Dateierweiterung .lbi . Im Prinzip sind das nichts anderes als Codefragmente aus Ihrem Dokument. Möchten Sie nun eines dieser Elemente in Ihre Seite einbauen, brauchen Sie es nur in das Dokument ziehen.
Navigationen in der Bibliothek ablegen | Wenn Sie hier Navigationen ablegen möchten, müssen Sie sich über die Pfade keine Gedanken machen. Diese werden immer aktuell in Bezug auf das Dokument, in dem sich das Bibliothekselement befindet, neu gesetzt. Das war bei Dreamweaver nicht immer so. In der Version 4.0 führte dies häufig zu Fehlern.
Codefragmente | Eine andere Möglichkeit, ein immer wiederkehrendes Element zu erstellen, ist mit Codefragmenten zu arbeiten. Bei Codefragmenten ist die Abhängigkeit zwischen hinterlegten Elementen und aktuellen Dokumenten jedoch nicht gegeben, sodass sich diese Vorgehensweise zum schnellen Aktualisieren einer Website nicht eignet.
| Bibliotheken und JavaScript/CSS |
| JavaScripts teilen sich meistens in zwei Teile auf. Ein Teil des Skripts steht im Head des Dokumentes, der zweite Teil im Body. In Bibliotheken werden nur Elemente aus dem Body eingefügt. Wenn Sie diese Elemente dann in Dokumenten ohne den zugehörigen Head-Teil des Skriptes verwenden, funktioniert Ihr JavaScript nicht. Ähnliches trifft bei der Verwendung externer CSS-Dateien zu. Die Formatierungen werden in der Bibliothek nicht korrekt wiedergegeben, da die Verlinkung zur CSS-Datei nicht in der Bibliothek vorhanden ist. |
Schritt für Schritt: Anlegen der Sitestruktur und der Navigation für die Buchwebsite
An dieser Stelle angelangt, stehen Sie vor der Entscheidung, die Buchwebsite mit Vorlagen und Bibliotheken oder konventionell aufzubauen. Im Buch erstellen wir die Website mit einer Vorlage und Bibliothekselementen, um die Arbeitsweise zu verdeutlichen. Sie müssen in der Praxis jedoch nicht zwingend mit Vorlagen und Bibliotheken arbeiten. Die Buchwebsite kann auch konventionell aufgebaut werden, indem Sie jedes Dokument kopieren.
| Dateibezeichnungen |
| Zunächst erstellen wir die Sitestruktur mit HTML-Dateien. Wenn Sie die Site in Teil III des Buches als dynamische Site anlegen, müssen Sie alle Dateien in PHP-Dateien umwandeln. Wenn Sie bereits einen lokalen Testserver eingerichtet haben, können Sie die Dateien gleich mit der Endung .php abspeichern. |
1 Arbeitsoberfläche einrichten
Schalten Sie den erweiterten Layoutmodus ein, um besser an die Tabellen mit der Navigation zu gelangen. Öffnen Sie das Bedienfeld Elemente und wählen Sie die Bibliothek aus.
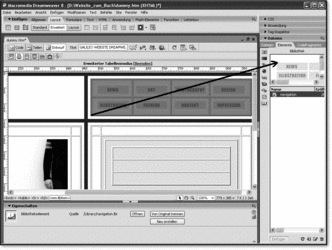
2 Bibliothekselement hinzufügen
Ziehen Sie im Dokument dummy.html jetzt die gesamte Tabelle mit den Navigationsschaltflächen in das obere Fenster der Bibliothek.
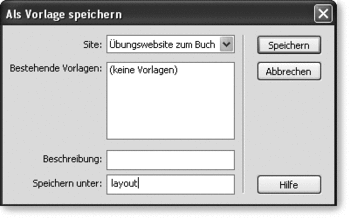
3 Als Vorlage speichern
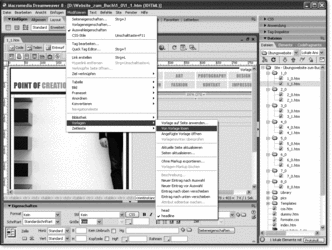
Speichern Sie als Nächstes das Dokument als Vorlage ab. Wir haben in unserem Beispiel die Vorlage als »layout« bezeichnet.
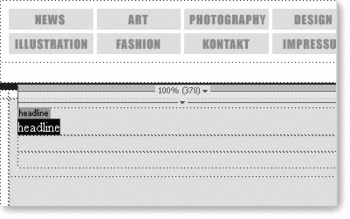
4 Bearbeitbaren Bereich definieren
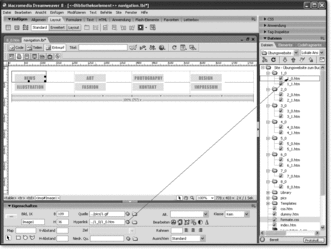
Fügen Sie nun einen bearbeitbaren Bereich in Ihr Dokument ein. Am besten auf der rechten Layoutseite, wie in der Abbildung gezeigt. Weitere bearbeitbare Bereiche werden nicht benötigt, da in einem späteren Schritt die Dokumente wieder von der Vorlage gelöst werden.
Dieser Bereich wird eingefügt, damit Dreamweaver 8 das Dokument korrekt als Vorlage anerkennt. Ohne bearbeitbare Bereiche erhalten Sie eine Fehlermeldung.
Schließen Sie als Nächstes die Vorlage.
5 Dokumentenstruktur erstellen
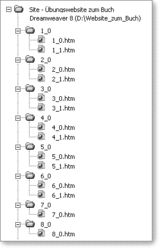
Erstellen Sie jetzt aus der Vorlage die in der Abbildung gezeigte Dokumentenstruktur. Diese ist auch aus dem Navigationsplan auf CD-ROM ersichtlich.
Gehen Sie bei diesem Schritt sehr sorgfältig vor. Wenn Dreamweaver 8 zwischenzeitlich nachfragt, ob es Links aktualisieren soll, bestätigen Sie dies mit OK.
6 Navigation verlinken
Öffnen Sie nun das Bibliothekselement »navigation« durch einen Doppelklick im Bedienfeld Elemente.
Wechseln Sie anschließend wieder in das Dateifenster.
Markieren Sie den Menüpunkt NEWS und verlinken Sie ihn mit dem Dokument 1_0.htm.
Verlinken Sie alle nachfolgenden Menüpunkte nach dem folgenden Schema:
- NEWS = 1_0.htm
- ART = 2_0.htm
- PHOTOGRAPHY = 3_0.htm
- DESIGN = 4_0.htm
- ILLUSTRATION = 5_0.htm
- FASHION = 6_0.htm
- KONTAKT = 7_0.htm
- IMPRESSUM = 8_0.htm
Die Dokumente X_1.htm werden zunächst nicht verlinkt. Dies geschieht später, beim Aufbau der dynamischen Website.
7 Bibliothekselemente aktualisieren
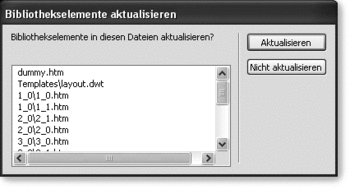
Speichern und schließen Sie anschließend das Bibliothekselement und aktualisieren Sie alle angezeigten Dokumente wie in der Abbildung dargestellt.
8 Im Browser testen
Überprüfen Sie jetzt Ihre Site unbedingt im Browser. Sie sehen jetzt zwar noch keine Unterschiede im Layout zwischen den einzelnen Dokumenten, Sie können die Navigation aber überprüfen, indem Sie die aktuell aufgerufenen Dokumente in der Browserleiste kontrollieren.
9 Vorlage entfernen
Wenn Sie sicher sind, dass alles funktioniert, lösen Sie alle Dokumente von der Vorlage.
10 Vom Original trennen
Markieren Sie in jedem Dokument die Navigation und trennen Sie diese vom Original. So werden die Bibliothekselemente von der Bibliothek getrennt.
Wir haben für die Buchwebsite die Vorlagen und die Bibliothek nicht zum Aktualisieren der Website, sondern nur zum schnellen Aufbau verwendet. Aus diesem Grund werden die Dokumente auch wieder von den Vorlagen und Bibliotheken gelöst. Alle weiteren Schritte sind für jedes Dokument individuell.
11 Over-Bilder der Navigation
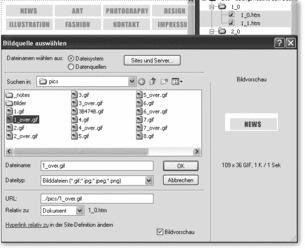
Damit in der Navigation angezeigt wird, in welchem Dokument sich der Nutzer gerade befindet, müssen Sie jetzt jedes Dokument öffnen und das jeweils angezeigte Bild in das aktive Bild ändern.
In unserer Abbildung wird das Bild 1.gif (NEWS) gegen 1_over.gif ausgetauscht.
So erscheint in den Dokumenten 1_x.htm das Bild 1_over.gif aktiv, in den Dokumenten 2_x.htm das Bild 2_over usw. Sie können die jeweiligen Bilder ganz einfach durch einen Doppelklick auf das Bild austauschen.
12 Erneuter Test im Browser
Überprüfen Sie Ihre Arbeit im Browser. Wenn Sie alles richtig gemacht haben, müsste jetzt der angewählte Navigationspunkt in seinem aktiven Zustand angezeigt werden.
Herzlichen Glückwunsch!!! Sie haben die Site im Prinzip fertig. Jetzt fehlen nur noch ein Kontaktformular und die dann folgenden dynamischen Inhalte. W
















 Jetzt bestellen
Jetzt bestellen


