16.3 Formularelemente 

Um dem Benutzer die Möglichkeit zu geben, angeleitet Daten eintragen zu können, benötigt er grafische Eingabefelder wie Checkboxen, Radiobuttons, Auswahlmenüs usw.
16.3.1 Variablenvergabe 

Daten aus Formularen sind fast ausschließlich Variablen, die über CGIs anderen Programmen zugewiesen und dort weiterverwendet werden sollen. Sehr wichtig ist dafür die exakte Schreibweise der Variablennamen.
Achten Sie dabei genau auf Groß- und Kleinschreibung. Die Bezeichnungen »nameCONT« und »NameCONT« sind z. B. nicht identisch. Auch in diesem Fall gelten die üblichen Regeln für Linux-/UNIX-Dateisysteme mit der zusätzlichen Einschränkung, dass Sonderzeichen aller Art verboten sind, außer dem Unterstrich. Achten Sie auch darauf, dass Zahlen, als Bestandteil von Variablen, immer am Ende des Namens stehen, nicht am Anfang der Bezeichnung: Richtig ist name_1; name_2, falsch ist 1name, 2name.
Die Zuweisung von Variablen geschieht im Eigenschafteninspektor. Jedes Formularelement kann hier mit dem Namen einer Variablen verknüpft werden.
16.3.2 Textfelder 

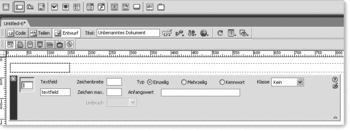
Abbildung 16.2 Textfelder mit Parametern
Textfelder finden Verwendung bei freier Eingabe von Namen, Zeichenketten, Zahlen usw. Diese Felder sind die wohl häufigsten Formularelemente überhaupt. Neben der Anzahl der Zeichen und einer Zeichenbreite können Sie angeben, ob das Feld als Kennwortfeld funktionieren soll, oder nicht. Wenn Sie die Checkbox Kennwort aktivieren, wird der von einem Benutzer eingegebene Inhalt durch schwarze Punkte oder Sternchen überdeckt.
Im Eigenschafteninspektor für Textfelder werden im Feld Textfeld die Namen der Variablen zugewiesen. Der Inhalt der Variablen ergibt sich dann aus dem Inhalt des Eingabefeldes auf der Website oder dem, was Sie im Feld Anfangswert als Vorgabe eintragen.
16.3.3 Versteckte Textfelder 

Eine immer wiederkehrende Aufgabe ist es, Daten von einem Dokument zum nächsten zu versenden. Notwendig wird dies z. B. schon bei jedem einfachen Shopsystem. Auf einer Seite werden die Bestellungen angezeigt, auf der nächsten müssen Sie die Adressdaten eintragen und danach die Zahlungsoptionen. Ohne eine verlässliche Möglichkeit, Daten zwischen diesen Dokumenten auszutauschen, wäre dies nicht realisierbar.
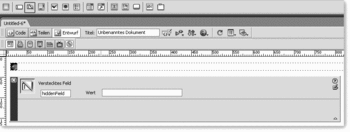
Abbildung 16.3 Versteckte Felder und Parameter
Mit versteckten Feldern werden Daten über Dokumente weitergeleitet. Da diese Felder im Prinzip nur unsichtbare Textfelder sind, verhält sich das Formular wie bei dem Formularelement.
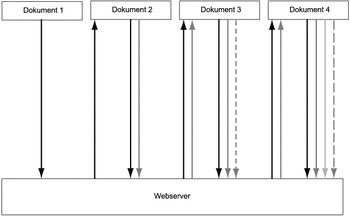
In Abbildung 16.4 auf Seite 264 sehen Sie das Funktionsprinzip noch einmal schematisch dargestellt: In Dokument 4 stehen Ihnen alle Daten der vorangegangenen Dokumente zur Verfügung.
Abbildung 16.4 Funktionsprinzip von versteckten Feldern
Wenn Sie an einer Site entwickeln, ist es wichtig, alle Daten im Dokument sehen zu können. Sie können deshalb zu Beginn alle später versteckten Felder als Textfelder einbinden. Wenn Sie dann fertig sind und alles wie gewünscht läuft, ändern Sie im Quelltext input type="text"einfach in input type="hidden". Die Felder werden so zu versteckten Feldern.
16.3.4 Textbereiche 

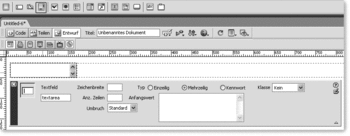
Textbereiche (textarea) sind geeignet, größere Textmengen aufzunehmen und darzustellen.
Abbildung 16.5 Textbereich und Parameter im Eigenschafteninspektor
16.3.5 Kontrollkästchen (Checkboxen) 

Mit Kontrollkästchen können Sie einzelne Optionen aktivieren oder deaktivieren. Je nach aktivem oder deaktiviertem Zustand werden die Variableninhalte übertragen oder nicht.
Von einer Gruppe aus Kontrollkästchen können mehrere gleichzeitig ausgewählt werden.
Mit Anfangsstatus legen Sie den Default- Zustand des Elementes fest.
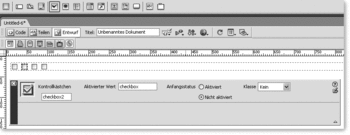
Abbildung 16.6 Mehrere Kontrollkästchen und die zugehörigen Parameter
Im Eigenschafteninspektor von Kontrollkästchen und Optionsfeldern müssen Sie neben der Zuweisung des Variablennamens vorgeben, welcher Wert bei Aktivierung des Feldes als Variableninhalt übertragen werden soll. Dazu wird der Variableninhalt in das Feld Aktivierter Wert eingetragen.
16.3.6 Optionsschalter (Radiobuttons) 

Optionsschalter unterscheiden sich von Kontrollkästchen durch die Möglichkeit einer Gruppierung. Von Optionsschaltern mit der gleichen Benennung kann immer nur eins ausgewählt werden. Die anderen, nicht angewählten, werden automatisch deaktiviert.
Eine Gruppierung von Optionsschaltern legen Sie über die gleiche Benennung fest. Die Benennung legt daher den Variablennamen fest, der Inhalt von Aktivierter Wert den Wert der zu übertragenden Variable. Da eine Variable immer nur einen Wert annehmen kann, ist nur die Auswahl eines Kästchens innerhalb einer Gruppe möglich.
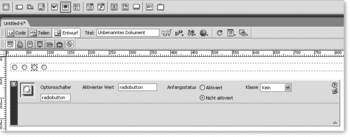
Abbildung 16.7 Gruppe von Optionsschaltern
Mit Optionsschaltergruppen können Sie ganze Gruppen von Optionsschaltern auf einmal erstellen. Diese werden dann automatisch von Dreamweaver 8 benannt.
16.3.7 Auswahllisten und Sprungmenüs 

Längere Auswahllisten bieten viele verschiedene Auswahlmöglichkeiten bei gleichzeitig geringem Platzbedarf.
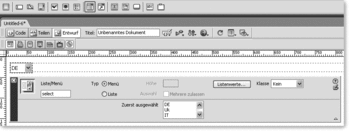
Klicken Sie auf Listenwerte, um zu einer Dialogbox zu gelangen, in der Sie die Wertzuweisungen eintragen können. Im Feld Elementbezeichnung werden die anzuzeigenden Auswahlwerte eingetragen, in Feld Wert dann der zugehörige Inhalt der Variable. Zusätzlich können Sie bei Zuerst ausgewählt anwählen, welcher Wert zuerst selektiert werden soll.
Sprungmenüs sind den Listen sehr ähnlich, rufen aber direkt eine URL je nach angewähltem Wert auf.
Abbildung 16.8 Auswahlliste mit Werten
16.3.8 Dateifelder 

In vielen Websites ist es erwünscht, Dateien auf einfache Art und Weise auf den Server zu übertragen. Dateifelder bieten die Möglichkeit, Dateien auf Ihrer Festplatte auszuwählen und zu senden. Sie müssen in diesem Fall das Formular mit der Vorgabe enctype= "multipart/form-data" kodieren, damit die Daten korrekt übertragen werden.
16.3.9 Schaltflächen 

Jedes Formular benötigt eine Schaltfläche zum Absenden der Daten. Sie haben dabei die Möglichkeit, der Schaltfläche eigene Aktionen zuzuweisen und die Beschriftung zu verändern.
| Eigene Bilder als Schaltflächen einbauen |
| Manchmal kommt es vor, dass Sie anstelle der typischen Formularschaltflächen eigene Bilder einsetzen sollen. Fügen Sie dazu das Formularelement Bildfeld mit dem gewünschten Bild in das Formular ein. Ändern Sie anschließend im Quelltext den Tag, indem Sie onClick="submit()" hinzufügen. Jetzt haben Sie aus dem Bild eine Schaltfläche erstellt, und das Formular wird beim Anklicken abgeschickt. |












 Jetzt bestellen
Jetzt bestellen


