28.2 Bestehende Datensätze manipulieren 

In unseren Beispielen wird jeweils nur der erste Datensatz angezeigt, da wir zunächst auf eine gezielte Auswahl eines zu aktualisierenden Datensatzes verzichten. Die Auswahl der zu bearbeitenden Datensätze beschreiben wir ab Seite 509.
28.2.1 Ein Änderungsformular erstellen 

Sie können Datenbankinhalte nicht nur als reinen HTML-Text ausgeben, sondern auch Formularelemente mit dynamischen Inhalten füllen. Diese Formularfelder stehen Ihnen dann zur Weiterverarbeitung der Daten zu Verfügung, wie etwa zur Aktualisierung.
Es gibt auch hier mehrere Wege, ein Formularelement mit dynamischen Inhalten zu füllen. Im vorherigen Abschnitt haben wir das Einfügen von Datensätzen mit dem Assistenten behandelt. In diesem Abschnitt werden wir das Ändern von Daten mit eigenen Formularen beschreiben. Die nun folgenden Arbeitsschritte können Sie selbstverständlich auch mit einem Assistenten durchführen.
Änderungsformular ohne Assistent | Zunächst müssen Sie das Formular mit den gewünschten Feldern und eine Datenbankabfrage (Bindung) auf die zu aktualisierende Tabelle anlegen. Fügen Sie Ihrem Dokument daher ein Formular und ein Textfeld hinzu. Achten Sie darauf, dass Sie dem Textfeld in diesem Fall den richtigen Namen von Hand geben müssen.
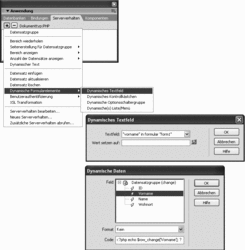
Dynamisches Textfeld hinzufügen | Im Bedienfeld Serververhalten können Sie nun unter Dynamische Formularelemente ein Dynamisches Textfeld auswählen (siehe Abbildung 28.8). Wählen Sie anschließend die gewünschten Daten für das Textfeld aus.
Abbildung 28.6 Einem Formularfeld Daten zuweisen
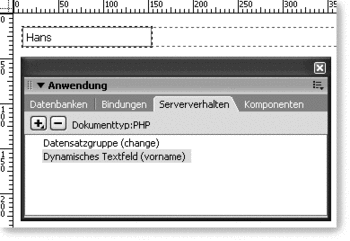
In der Live Data-Ansicht können Sie jetzt als Inhalt den Datensatz im Formularfeld sehen.
Abbildung 28.7 Live Data-Ansicht mit dynamischem Formularfeld
28.2.2 Andere Möglichkeiten 

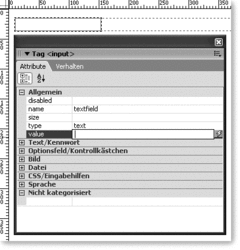
Wie bei den HTML-Attributen können Sie dynamische Daten auch über das Bedienfeld Tag und das Klicken auf den kleinen Blitz zuweisen. Diese Art der Datenzuweisung ist bei einfachen Formularfeldern oft wesentlich einfacher und schneller als mit der Bedienfeldgruppe Anwendung.
Abbildung 28.8 Zuweisen von Daten über das Bedienfeld Tag
28.2.3 Dynamische Auswahlliste erstellen 

| Blitzsymbol für dynamische Daten |
| Überall, wo das kleine Blitzsymbol auftaucht, können Sie auf einfache Weise dynamische Daten anfügen. |
Dynamische Auswahllisten müssen erstaunlich häufig erstellt werden. Dreamweaver 8 vereinfacht dabei die oft recht umständliche Handhabung dieser Formularelemente enorm.
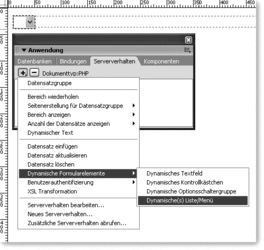
Um eine dynamische Liste zu erstellen, müssen Sie zunächst ein Formular anlegen und ein Listenfeld einfügen . Dem markierten Listenfeld können Sie anschließend im Bedienfeld Serververhalten • Dynamische(s) Liste/Menü dynamische Daten zuweisen .
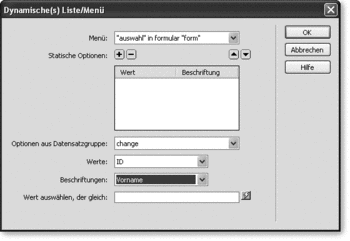
Abbildung 28.9 Dynamische Liste erstellen
Parameter einstellen | In der nun folgenden Dialogbox werden die gesamten Parameter eingestellt. Zusätzlich zu den dynamischen Werten können auch statische Werte in die Liste eingefügt werden. Achten Sie darauf, dass hier Wert und Beschriftung entgegen der Reihenfolge bei rein statischen Listenwerten vertauscht sind .
Im Popup-Menü können Sie die gewünschte Abfrage für Ihre Listenpunkte auswählen. Den Wert der zu übertragenden Variable legen Sie im Feld Werte fest. Die Beschriftung des Feldes wird im Popup-Menü Beschriftungen vergeben.
Immer wieder müssen feste Werte in einer Liste als Vorgabe definiert werden. So könnte in einem Shop-System eine Farbe in einer Liste/einem Menü auszuwählen sein. Bei einem erneuten Login des Benutzers soll die zuvor gewählte Farbe bereits vorselektiert sein. Diese Werte zum Anzeigen einer Vorauswahl können Sie im Feld Wert auswählen, der gleich eingeben oder ebenfalls wieder dynamisch erzeugen lassen.
Abbildung 28.10 Dialogbox Dynamische(s) Liste/Menü
Das fertige Formular kann dann im Browser getestet werden. In der Live Data-Ansicht ist eine Liste/Menü leider nicht funktionsfähig.
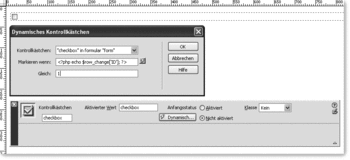
28.2.4 Dynamische Kontrollkästchen (Checkboxen) 

Fast jedem Formularelement – in unserem Beispiel einem Kontrollkästchen – können Sie auch über den Eigenschafteninspektor dynamische Werte und Verhalten zuweisen. Im Eigenschafteninspektor erscheinen dann Schaltflächen , die auf diese Möglichkeit hinweisen.
Abbildung 28.11 Kontrollkästchen und Eigenschafteninspektor
Werte vergleichen | Das Kontrollkästchen wird aktiviert, wenn der dynamische Wert mit dem von uns eingegebenen Wert übereinstimmt.
Der von Dreamweaver 8 angebotene Vergleich ist eine Überprüfung, ob die Inhalte identisch sind. Weitere Vergleiche mit anderen Operatoren müssen Sie von Hand im Quelltext vornehmen.
Der von Dreamweaver 8 erstellte Code erzeugt den Vergleich über eine String-Funktion:
<input <?php if (!(strcmp($row_ART['ID'],1))) {echo
"checked";} ?> type="checkbox" name="checkbox"
value="checkbox">Ändern Sie die Bedingung (strcmp($row_ART['ID'],1) ab in ($row_ART['ID'] != 1), dann wird das Kontrollkästchen bei einem ungleichen Wert gesetzt.











 Jetzt bestellen
Jetzt bestellen


