9.2 Ein Framesetanlegen 

Der Aufbau eines Framesets mit Dreamweaver ist etwas gewöhnungsbedürftig, letztlich aber ganz einfach.
Einzeldokumente anlegen | Legen Sie vor dem Anlegen des Framesets die einzelnen darzustellenden Dokumente an. In unserem Beispiel sind es a.htm, b.htm und c.htm. Diese Dokumente beinhalten in unserem Beispiel nichts außer jeweils einer anderen Hintergrundfarbe. In der Praxis würde eines der Dokumente die Navigation, ein anderes die Headline mit Logo und das Dritte die eigentlichen Inhalte enthalten. Die Dokumente dienen in unserem Fall nur der Veranschaulichung.
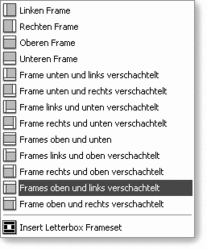
Legen Sie ein neues leeres Dokument an, und klicken Sie dann in im Reiter Layout in der Einfügeleiste auf das Icon Frames und wählen Frames links und oben verschachtelt aus.
Abbildung 9.3 Ein Frameset über das Auswahlmenü erstellen
Die Frames werden im Dokument sichtbar. Jetzt aktivieren wir über Fenster • Frames oder
![]() +
+
![]() das Fenster für Frames.
das Fenster für Frames.
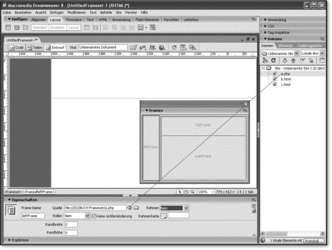
Dateien zuweisen | Klicken Sie in das Bedienfeld Frames um das gewünschte Frame auszuwählen, und ziehen Sie mit der Maus den kleinen Kreis bei Quelle im Eigenschafteninspektor auf die darzustellende Datei.
Abbildung 9.4 Einstellen des Framesets
Frame-Rahmen | Stellen Sie bei allen Frames die Randbreite und die Randhöhe auf 0, um eine einheitlich definierte Größe zu erhalten. Stellen Sie unter Rahmen die Option Nein ein, denn in den meisten Fällen werden keine Frame-Rahmen benötigt. Frame-Rahmen werden in älteren Browsern häufig nicht korrekt dargestellt. Besonders auf dem Mac in älteren IE-Versionen zeigten sich häufig hässliche Frame-Rahmen.
Automatische Scrollbalken | Ganz wichtig ist die Einstellung Rollen . Hier legen Sie fest, ob ein Frame einen Inhalt scrollbar darstellen darf oder nicht. Für feste Bereiche wie Navigationen sollten Sie dies deaktivieren. Im Hauptfenster wird es jedoch meistens auf Auto gestellt. So erscheinen Scrollbalken nur dann, wenn sie auch benötigt werden.
Frame-Namen | Jedes einzelne Frame erhält einen eigenen Namen, in unserer Abbildung leftFrame . Bedenken Sie, dass die von Dreamweaver vergebenen Standardnamen auf tausenden Websites vorkommen. Wenn Sie mehrere Browserfenster geöffnet halten und die Websites Frames beinhalten, kann es vorkommen, dass Inhalte in einem falschen Frame geöffnet werden. Vergeben Sie hier also nach Möglichkeit eindeutige und einmalige Namen. In unserem Beispiel haben wir die Standardbezeichnungen von Dreamweaver 8 übernommen.
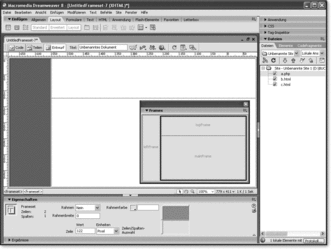
Größe der Frames | Nachdem die Dokumente den Frames zugewiesen wurden, müssen noch die richtigen Frame-Breiten und -Höhen eingestellt werden (Abbildung 9.5). Klicken Sie dazu direkt auf den Frame-Rahmen im Dokumentenfenster .
Auch hier setzen wir wieder die Rahmen auf Nein und die Rahmenbreite auf 0. Unter Wert geben Sie jetzt die exakte Breite oder Höhe des Frames in Pixel oder in Prozent an.
Abbildung 9.5 Abmessungen einstellen
Nachdem Sie alle Schritte durchgeführt haben, muss das Frameset noch abgespeichert werden. Klicken Sie dazu auf Datei • Frameset speichern unter und speichern Sie das Frameset unter einem eigenen Namen ab.








 Jetzt bestellen
Jetzt bestellen


