9.3 Mit Framesets arbeiten 

Die Arbeit mit Framesets in Dreamweaver ist recht komfortabel. Wenn Sie ein Frameset aufrufen, sehen Sie alle Dokumente gleichzeitig im Dokumentfenster. Sie können jedes der einzelnen Dokumente direkt bearbeiten und sehen dann immer das spätere Ergebnis im Zusammenspiel mit den anderen Dokumenten des Framesets.
9.3.1 Framesets nachbearbeiten 

Wenn Sie das Frameset nachträglich bearbeiten wollen, geht das am besten im Quelltext. Klicken Sie dazu im Dokumentfenster wie im Frame-Fenster auf einen Rahmen. Dann ist nicht mehr ein Inhaltsdokument aktiv, sondern das Frameset selbst. Jetzt können Sie auf die Codeansicht umschalten und dann die gewünschten Veränderungen vornehmen.
| Probleme bei verschachtelten Frames |
| Es kommt vor, dass Framesets auf zwei Dateien verteilt werden, wobei der Inhalt eines Frames ein weiteres Frameset ist. Dreamweaver hat Schwierigkeiten, diese Frameset-Dateien zu bearbeiten. Es öffnet immer den Quellcode der untergeordneten Datei. Öffnen Sie in diesem Fall die gewünschte Datei mit einem Texteditor und editieren Sie diese außerhalb von Dreamweaver. |
9.3.2 Verlinkungen in Framesets 

Sie können Frame-Dateien verlinken wie gewohnt, nur müssen Sie zusätzlich den Ort angeben, wo sich der Link öffnen soll. Nach erfolgter Verlinkung erscheint im Eigenschafteninspektor das Auswahlmenü Ziel, unter anderem auch mit den Namen der einzelnen Frames. Dokumente werden in dem ausgewählten Ziel-Frame dargestellt.
Abbildung 9.6 Ziele für Links in Framesets
9.3.3 Mehrere Frames gleichzeitig neu laden 

Wird ein Link angeklickt, müssen häufig neue Inhalte nicht nur in einem, sondern in mehreren Frames neu geladen werden. Diese Aufgabe ist mit HTML nicht zu erreichen, da damit immer nur ein Zielframe angegeben werden kann. An diesem Punkt kommt JavaScript zum Einsatz.
Leider unterstützt Dreamweaver den Austausch mehrerer Frames nicht standardisiert, Sie können sich jedoch mit der im Kapitel über Aktionen beschriebenen Methode gehe zu url behelfen oder das nachfolgende Skript verwenden.
Zwei Frames austauschen | Wenn Sie mit zwei Frames arbeiten, kopieren Sie das JavaScript aus Listing 9.3 in den Head-Bereich Ihres Frameset-Dokumentes:
Listing 9.3 Austausch von zwei Frame-Inhalten
<script type="text/javascript">
<!--
function ZweiFrames(URL1,Frame1,URL2, Frame2) {
Frame1=eval("parent."+ Frame1);
Frame2=eval("parent."+ Frame2);
Frame1.location.href = URL1;
Frame2.location.href = URL2;
}
//-->
</script>Die Links in Ihrem Navigationsmenü müssen Sie nun nach folgendem Schema umschreiben:
<a href="javascript:ZweiFrames('URL1','Frame1','URL2', 'Frame2')">LINK</a>Drei Frames austauschen | Arbeiten Sie mit drei Frames, müssen Sie das JavaScript aus Listing 9.4 in den Head-Bereich Ihres Frameset-Dokumentes kopieren:
<script type="text/javascript">
<!--
function DreiFrames(URL1, Frame1,URL2, Frame2,URL3, Frame3) {
Frame1=eval("parent."+ Frame1);
Frame2=eval("parent."+ Frame2);
Frame3=eval("parent."+ Frame3);
Frame1.location.href = URL1;
Frame2.location.href = URL2;
Frame3.location.href = URL3;
}
//-->
</script>Listing 9.4 Austausch von drei Frame-Inhalten
Verändern Sie die Links in dem Menü wie folgt:
<a href="javascript:DreiFrames('URL1','Frame1','URL2','Frame2','URL3','Frame3')">LINK</a>Der Aufruf des JavaScripts in den <a href>-Tags übergibt die beiden Parameter »URL« und »Frame« an das JavaScript im Head-Bereich und führt es aus.
| Nur für User mit aktivem JavaScript benutzbar |
| Leider funktioniert diese Navigation nur, wenn der User JavaScript aktiviert hat. Wenn Sie auch Benutzer mit deaktiviertem JavaScript erreichen wollen, müssen Sie eine zweite Variante der Website bauen, mit einer Navigation ohne JavaScript. |
Schritt für Schritt: Anlegen des Framesets für die Buchwebsite
1 Letterbox installieren
Bevor Sie ein Frameset für die Buchwebsite anlegen, installieren Sie bitte die Erweiterung »Letterbox Frameset« von der CD-ROM zum Buch. Siehe dazu das Kapitel 4 »Dreamweaver erweitern«.
2 Frameumrandung anlegen
Legen Sie zunächst eine Datei mit dem Namen rahmen.htm für die Frameumrandung an. In dieser Datei definieren Sie die gleichen Hintergrundeinstellungen wie in dummy.htm aus Kapitel 6.
3 HTML-Dokument für das Frameset
Wählen Sie als Nächstes aus dem Menü Datei • Neu., und erstellen Sie ein neues HTML-Dokument. Diese Datei wird das Frameset beinhalten.
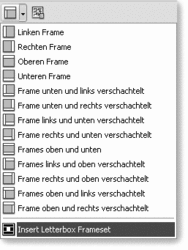
4 Frameset einfügen
Wählen Sie nun aus der Einfügeleiste den Punkt Insert Letterbox Frameset aus.
5 Einzeldokumente festlegen
Legen Sie anschließend die einzelnen Dokumente des Framesets fest und stellen Sie alle Rahmen auf Nein und 0 ein. Das Dokument rahmen.htm ergibt die Umrandung des Framesets, das Dokument dummy.htm wird als Dokument in der Mitte des Framesets eingefügt.
6 Größe der Frames
Aktivieren Sie nun im Bedienfeld Frames oder direkt im Dokumentfenster einen der Rahmen, und wechseln Sie anschließend in den Quelltext.
Stellen Sie im Quelltext die Abmessungen der einzelnen Frames wie im Listing ersichtlich ein.
<frameset rows="1*,600,1*" cols="*" frameborder="no" border="0"> <frame src="rahmen.htm" name= "topspace" frameborder="No" scrolling="No" noresize="noresize" marginwidth="0" marginheight="0" id="topspace" /> <frameset cols="1*,804,1*" border="0" frameborder="no">
7 Frameset speichern
Als letzten Schritt wählen Sie aus dem Menü Datei • Frameset speichern unter. und speichern das Frameset unter dem Namen index.htm ab.
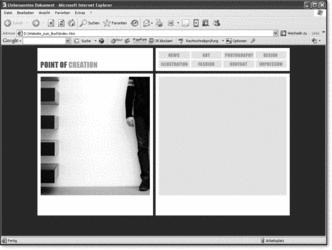
Wenn Sie bisher alles korrekt angelegt haben, müsste Ihre Website jetzt im Browser wie in der folgenden Abbildung dargestellt aussehen.









 Jetzt bestellen
Jetzt bestellen


