12.7 Erstellen und Bearbeiten von CSS-Stilen 

Es gibt mehrere Möglichkeiten, CSS-Stile in Dreamweaver 8 zu erstellen und zu bearbeiten. Das Ganze kann anfangs ziemlich verwirren.
12.7.1 Das CSS-Bedienfeld 

Das CSS-Bedienfeld ist die zentrale Verwaltung aller Stile, sowohl derjenigen, die sich in verknüpften CSS-Dateien befinden, als auch der direkt im Dokument vorhandenen.
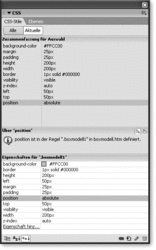
Abbildung 12.6 Das CSS-Bedienfeld
Sie können auswählen , ob Sie nur die relevanten CSS-Stile des aktuell im Dokumentfenster ausgewählten Elements oder Alle vorhandenen CSS-Stile anzeigen möchten.
Unter der Anzeige aller Eigenschaften der gewählten CSS-Regel können Sie auswählen, ob Ihnen in der Informationsleiste die Informationen über den Tag , dem die Regel zugewiesen wurde, oder die Regel selber angezeigt werden soll.
Eigenschaften anzeigen und hinzufügen | Bereits vorhandene Eigenschaftswerte werden im Auswahlfeld eingestellt. Klicken Sie einfach auf den Wert einer Eigenschaft, und Sie können entweder aus einem kleinen Popup-Menü zur Verfügung stehende Parameter auswählen oder selber welche per Hand eintragen. Weitere Eigenschaften können Sie hinzufügen, indem Sie auf den Link Eigenschaft hinz. klicken.
Anzeige im Bedienfeld | In welcher Weise die bereitstehenden Eigenschaften angezeigt werden, legen Sie mit den Icons unten links fest. Sie können zwischen einer Auflistung in Kategorien , einer rein alphabetischen Auflistung und der Anzeige der aktuell bereits vorhandenen Eigenschaften auswählen.
CSS-Regeln bearbeiten | Auf der rechten Seite des Bedienfeldes sind die verschiedenen Aktionen untergebracht, um CSS-Dateien zu verknüpfen , eine neue CSS-Regel zu definieren , vorhandene CSS-Regeln in einer weiter unten beschriebenen Dialogbox zu bearbeiten oder eine CSS-Regel vollständig zu löschen .
12.7.2 Neue CSS-Regeln erstellen 

Welche Methode Sie zum Erstellen auch wählen, immer gelangen Sie zur in Abbildung 12.8 gezeigten Dialogbox Neue CSS-Regel.
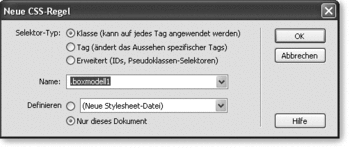
Abbildung 12.7 Dialogbox Neue CSS-regel
Mit dieser Dialogbox können Sie auswählen, mit welchem Selektor-Typ Sie arbeiten möchten. Dreamweaver 8 bietet bei den Kontext-Selektoren leider nur Verlinkungen an.
Es gibt jedoch eine ganze Menge mehr. Diese müssen Sie gegebenenfalls von Hand eintragen.
Wenn Sie einen ID-Selektor anlegen möchten, müssen Sie das Zeichen # von Hand eintragen.
Um eine externe CSS-Datei anzulegen, wählen Sie in der Dialogbox Neue Stylesheet-Datei aus und vergeben dieser in der dann folgenden, weiteren Dialogbox einen Namen mit der Dateiendung .css.
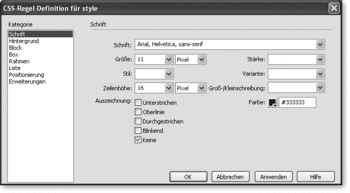
CSS-Stil-Definition | Wenn Sie einen Selektor ausgewählt haben, erscheint das Menüfenster CSS-Regel-Definition, in dem Sie den CSS-Stil für den ausgewählten Selektor definieren. Klicken Sie abschließend auf OK.
Abbildung 12.8 Dialogbox CSS-Stil-Definition
12.7.3 CSS-Regeln bearbeiten 

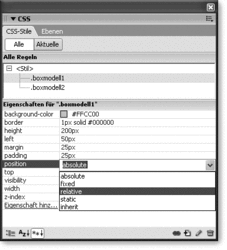
Wählen Sie ein beliebiges, mit CSS-Regeln formatiertes Element im Dokumentfenster aus. Sie können daraufhin alle Eigenschaften direkt im Bedienfeld CSS-Stile einstellen und neue hinzufügen.
Wählen Sie im Bedienfeld alle aus und doppelklicken Sie auf den gewünschten Stil. Dreamweaver 8 führt dann die von Ihnen in den Voreinstellungen festgelegte Aktion zum Bearbeiten der CSS-Regel aus.
Abbildung 12.9 Vorhandene CSS-Regeln bearbeiten
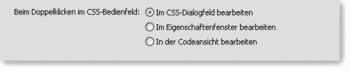
CSS-Bearbeitung voreinstellen | In den Voreinstellungen für die Bearbeitung vorhandener CSS-Regeln können Sie im Menüpunkt CSS-Stile festlegen, wie Dreamweaver die CSS-Bearbeitung als Standard vornehmen soll.
Abbildung 12.10 Bearbeitungsmodus festlegen
| CSS-Referenz einsetzen |
| Der Nachteil des Bedienfelds CSS-Stile ist, dass auch Attribute angezeigt werden, die nicht in allen Browsern verfügbar sind. Ziehen Sie also im Zweifelsfall die Referenz zu Rate und testen Sie Ihre Einstellungen in allen relevanten Browsern. Die in Dreamweaver 8 integrierte Referenz ist sehr gut. Sie ist in der Bedienfeldgruppe Code zu finden. |
12.7.4 CSS-Regel für Texte 

Die häufigste Anwendung von CSS-Regeln dürften Textformatierungen sein.
Beachten Sie, dass Schriften nur dann angezeigt werden, wenn sie auf dem System des Benutzers installiert sind. Das ist nur bei vier Schriften definitiv überall der Fall: Arial, Courier, Times und Verdana. Wenn Sie ein professionelles Layout anstreben, sollten Sie keine anderen Schriften einsetzen.
Schriftgrößen im Internet | Uns verwundert immer wieder die Diskussion über die richtigen Schriftgrößen im Internet. Geben Sie Schriften nie in Punktgrößen an, die Darstellung unterscheidet sich bedingt durch die Bildschirmauflösungen auf Mac und PC enorm. Verwenden Sie Pixelgrößen und diese Probleme treten nicht auf.
Auf der Website von Apple finden Sie unter http://developer.apple.com/internet/fonts/fonts_gallery.html eine hervorragende Gegenüberstellung der Schriftgrößen auf verschiedenen Systemen.
Ein gutes Layout wirkt auch durch die Proportionen der einzelnen Elemente zueinander. Dazu gehört auch die Schrift. Grafiken werden grundsätzlich in Pixelgrößen angegeben. Geben Sie nun die Schrift ebenfalls in Pixelmaßen an, stimmt auch das Größenverhältnis zwischen Schrift und Grafiken.
Nicht alle von Dreamweaver 8 angebotenen Schriftformatierungen funktionieren in allen Browsern. Sicher können Sie bei Schriftgrößen, Font, Farbe, Auszeichnung und bei den Zeilenabständen sein.
12.7.5 Zuweisen von CSS im Eigenschafteninspektor 

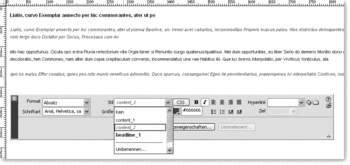
Stile können in Dreamweaver direkt über den Eigenschafteninspektor zugewiesen werden. Damit gewinnt das Programm enorm an Komfort, zumal die CSS-Stile auch gleich im korrekten Format als Vorschau angezeigt werden.
Abbildung 12.11 Zuweisen von CSS-Stilen über den Eigenschafteninspektor
Anklicken statt Markieren | Arbeiten Sie beim Zuweisen von Schriftformatierungen unbedingt sorgsam. Klicken Sie, wenn Sie einem Absatz einen CSS-Stil zuweisen möchten, einfach in den Absatz. Markieren Sie auf keinen Fall den gesamten Absatz.
Markiert wird nur, wenn Sie einzelnen Zeichen oder Worten ein Format zuweisen möchten. Wenn Sie markierten Zeichen einen CSS-Stil zuweisen, erstellt Dreamweaver 8 automatisch einen <span>-Tag:
<span class="headline_1"> Pluvia refectorium vita O</span>
Wenn Sie nicht aufpassen, wimmelt Ihr Dokument bald von diesen Tags.
Es kommt dann häufig vor, dass diese Tags nicht gelöscht werden, wenn Sie Elemente innerhalb der Tags entfernen. Führen Sie am besten immer eine HTML-Optimierung durch, nachdem Sie Ihre Arbeiten fertig gestellt haben.
| <p> oder <br> |
| Achten Sie darauf, dass Dreamweaver 8 beim Betätigen von
|
12.7.6 Verknüpfen externer CSS-Dateien 

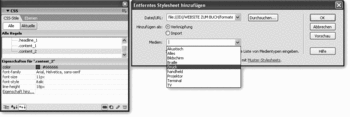
Um eine externe CSS-Datei mit Ihrem Dokument zu verknüpfen, klicken Sie im Bedienfeld CSS auf das Verknüpfungssymbol (siehe Seite 207). In einer Dialogbox können Sie dann die bereits bestehende CSS-Datei auswählen.
Wenn Sie möchten, können Sie an dieser Stelle einen Medientyp für die in der Datei enthaltenen CSS-Regeln vorgeben.
Abbildung 12.12 Anfügen externer CSS-Dateien
12.7.7 CSS-Regeln für unterschiedliche Ausgabemedien 

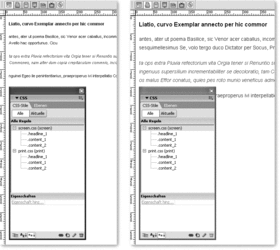
Wie weiter oben erwähnt, können sich CSS-Regeln in einem Dokument auf unterschiedliche Ausgabegeräte beziehen.
Abbildung 12.13 Verschiedene Darstellungen auf unterschiedlichen Medientypen
In unserem Beispiel (siehe Abbildung 12.14) wurden zwei externe CSS-Dateien verknüpft. Die Datei screen.css erhielt beim Verknüpfen den Medientyp Screen, die externe Datei print.css den Medientyp Druck.
In beiden CSS-Dateien wurden Regeln mit der gleichen Bezeichnung deklariert. Der einzige Unterschied ist die Einstellung der Schriftgrößen in Pixel in der Datei screen.css und in Punktgrößen in der Datei print.css.
In Dreamweaver 8 können Sie direkt zwischen den Darstellungen der verschiedenen Medientypen wählen, wie im Abschnitt 12.3 beschrieben.













 Jetzt bestellen
Jetzt bestellen


