12.8 CSS-P-Layout ohne Tabellen 

Mit den Möglichkeiten von CSS 2.0, HTML-Elemente beliebig im Layout zu platzieren, steigen die gestalterischen und programmiertechnischen Möglichkeiten bei der Website-Erstellung deutlich.
Mit CSS-P ist eine vollständige Trennung von Layout und Inhalt realisierbar. Dreamweaver 8 ermöglicht – dank der neuen CSS-Renderengine – ein wesentlich einfacheres Arbeiten mit dieser Layoutmethode als je zuvor.
Exaktes Layouten | Einige Basics sind erforderlich, um ohne Frustration gute Arbeitsergebnisse zu erzielen: Die Vorgehensweise beim Arbeiten mit CSS-P unterscheidet sich vom klassischen Tabellenlayout erheblich. Wichtig ist, dass Sie bereits im Vorfeld genau wissen, wie Ihre fertige Website aussehen soll. Das Layout können Sie wie gewohnt vorher in Photoshop anlegen. Beim klassischen Tabellenlayout müssen Sie sich im Allgemeinen nicht um die exakten Abmessungen einzelner Bereiche und Abstände kümmern, da sich diese aus den einzelnen Grafiken ergeben und später einfach übernommen werden.
Bei CSS-P verfügen Sie oft nicht über Grafiken, sondern arbeiten mit Browserfarben oder 1 x 1 Pixel-Grafiken, um Farben zu definieren. Daher ist eine exakte Bemaßung des Entwurfs sehr wichtig. Nur so wissen Sie, welche Positionierungen angelegt werden müssen.
Eine große Hilfe ist in diesem Fall das Arbeiten mit einem Tracing-Bild.
Kombination mit Tabellen | Selbstverständlich muss ein Layout nicht ausschließlich mit CSS-P aufgebaut werden. Häufiger anzutreffen ist eine Mischform zwischen klassischem Tabellenlayout und CSS-P-Layout. Besonders beliebt ist die Positionierung von Navigationselementen mit CSS-P.
Einsatz von JavaScript | Da sich CSS-P Elemente über JavaScript ansprechen lassen, können diese ein- bzw. ausgeblendet und in ihrer Position verändert werden. Hierzu werden die Werte im CSS-Stil für einen bestimmten Parameter nicht »fest« codiert, sondern zur Laufzeit mit JavaScript oder anderen Skriptsprachen generiert. An dieser Stelle verlassen wir allerdings CSS-P und nähern uns bereits DHTML.
Fehlerhafte Darstellung | Leider rühren die häufigsten Kompatibilitätsprobleme vieler Skripte dann auch von den verwendeten CSS-Stilen her. Generell – auch wenn es schön aussieht – muss man sich jedoch beim Einsatz solcher Navigationen fragen, ob es zu verkraften ist, dass ein Teil der User fehlerhafte oder gar keine Navigationen sieht. Bei einer verkaufsorientierten Website für ein sehr breites Publikum wird man daher sicherlich intensiv über den Einsatz einer DHTML oder CSS-P-Navigation nachdenken müssen.
12.8.1 CSS-P für barrierefreies Webdesign 

Die Positionierung von Layoutelementen mit CSS hat gegenüber dem klassischen Tabellenlayout entscheidende Vorteile beim barrierefreien Webdesign, das für diverse Angebote der öffentlichen Hand seit Juli 2002 in der Verordnung für barrierefreie Informationstechnik (BITV) gefordert wird.
Wird CSS-P zusammen mit dem <p>-Tag genutzt, zeigt der Browser oder das Bildschirmlesegerät (wie auch immer dieses geartet ist) bei fehlender CSS-Fähigkeit einen durch den Absatz formatierten Fließtext an. Der Inhalt wird in diesem Fall wie in einem Browser der ersten Generation dargestellt. Ein gestalterisches Highlight ist dies sicherlich nicht, erleichtert aber die Ausgabe für diverse Bildschirmlesegeräte oder als Brailleschrift enorm.
Hierbei wird der Lesefluss dieser Geräte nicht durch Tabellen o. Ä. gestört. Setzen Sie zusätzlich die Navigation in Absätzen am Anfang des Dokumentes – und Ihr Dokument ist auf allen Geräten dieser Welt darstell- und bedienbar.
12.8.2 Das CSS-Boxmodell 

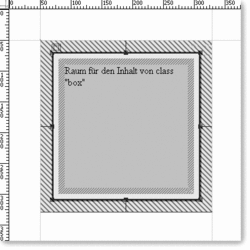
Das CSS-Boxmodell ist die Grundlage der Positionierung mit CSS. Welche Auswirkungen die einzelnen Parameter haben, sehen Sie in den folgenden Abbildungen.
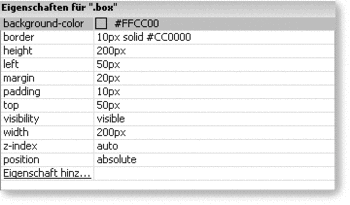
Die Positionierungen für das in Abbildung 12.15 dargestellte CSS-Boxmodell sehen Sie in Abbildung 12.16 im CSS-Bedienfeld. Die Nummern in der oberen Abbildung entsprechen den Einstellungen in der unteren.
Abbildung 12.14 CSS-Boxmodell
Abbildung 12.15 Einstellungen für das Boxmodell
DOC-Type immer angeben | Wenn Sie mit den Layoutmöglichkeiten von CSS-P arbeiten, sollten Sie unbedingt einen strikten DOC-Type angeben, damit die Browser gezwungen sind, auf Eigenheiten zu verzichten und die Darstellung gemäß den Spezifikationen vorzunehmen. Ohne DOC-Type stellen Firefox und Internet Explorer das Boxmodell völlig unterschiedlich dar.
Es würde den Rahmen des Buches sprengen, wenn wir auf alle Einzelheiten dieses Modells und von CSS eingingen. Wir möchten Ihnen an dieser Stelle das Buch »CSS-Praxis« von Kai Laborenz, erschienen bei Galileo Press (ISBN 3 – 89842 – 577 – 0), nahe legen. In diesem Buch finden Sie alle Informationen und unzählige Tricks und Kniffe sowie Browserhacks.
Einige weitere Möglichkeiten finden Sie auch in diesem Buch, im Kapitel 13 über Ebenen.
12.8.3 CSS-Stile und Div-Elemente 

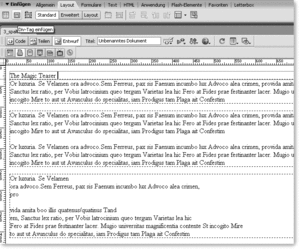
Div-Elemente sind so genannte Blockebenen-Elemente. Diese umschließen ganze Bereiche innerhalb von HTML-Dokumenten. Seine eigentliche Bedeutung erhält das Div-Element erst durch die Eigenschaften, die ihm der Programmierer zuweist. Besonders wichtig wird dies später bei dynamischen Websites. Mit einem Div-Element kann man ganze Blöcke in einem Dokument umschließen, ohne die späteren Inhalte zu kennen, und diesem Block ein Format zuweisen. Abbildung 12.18 zeigt ein einfaches mit Div-Elementen aufgebautes HTML-Dokument.
Abbildung 12.16 DIV-Elemente ohne CSS
Die Inhalte der Div-Elemente können aus einem CMS (Content Management System) generiert sein oder auf beliebigen anderen dynamischen Wegen in das Dokument gelangen.
Formatierung von Div-Elementen | Div-Elemente werden mit CSS formatiert und können so beliebige Darstellungseigenschaften annehmen. Für die Formatierungen werden folgende CSS-Regeln angelegt:
Listing 12.9 CSS-Regeln für ein CSS-P-Layout
<style type="text/css">
<!--
.links {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
line-height: 16px;
}
.rechts {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-style: italic;
line-height: 16px;
}
.mitte {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
line-height: 16px;
}
.headline {
font-family: Arial, Helvetica, sans-serif;
font-size: 50px;
font-style: italic;
font-weight: bold;
color: #333333;
}
#teaser {
position:absolute;
left:0px;
top:0px;
width:740px;
height:90px;
z-index:1;
background-color: #FFCC00;
padding: 5px;
}
#spalte_links {
position:absolute;
left:0px;
top:110px;
width:150px;
height:400px;
z-index:2;
background-color: #FFFFCC;
padding: 10px;
}
#spalte_mitte {
position:absolute;
left:180px;
top:110px;
width:380px;
height:400px;
z-index:3;
background-color: #CCCCCC;
padding: 10px;
}
#spalte_rechts {
position:absolute;
left:590px;
top:110px;
width:140px;
height:400px;
z-index:4;
background-color: #FFCC00;
padding: 10px;
}
body {
background-color: #CC0000;
margin-left: 0px;
margin-top: 0px;
}
-->
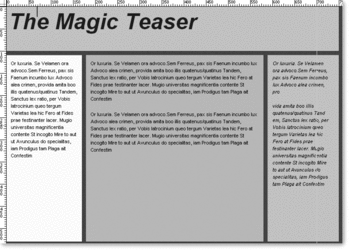
</style>Im Anschluss daran weisen wir die IDs und die Klassen den jeweiligen Elementen zu. Wie Sie in Abbildung 12.19 sehen, wird das Layout vollständig mit CSS aufgebaut, ohne Eingriff in die Dokumentinhalte.
Abbildung 12.17 Das fertige Layout mit den zugewiesenen CSS-Regeln









 Jetzt bestellen
Jetzt bestellen


