27.9 Aufbau der dynamischen Inhalte der Buchwebsite 

27.9.1 Das Funktionsschema 

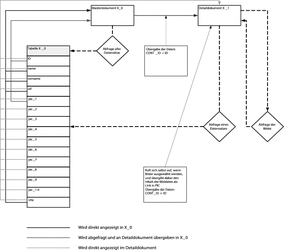
In der Abbildung sehen Sie ein grafisches Funktionsschema unserer Website. In der Datenbank »poc” haben wir bereits die sechs benötigten Tabellen angelegt. Der Newsbereich der Website wird aus der Tabelle »1_0« generiert, daher unterscheidet sich der Aufbau dieser Tabelle von den anderen. Damit die Inhalte der Tabellen angezeigt werden können, benötigen Sie für jeden Bereich ein Master- und ein Detaildokument.
Abbildung 27.72 Schema der Buchwebsite
27.9.2 Die Masterseite 

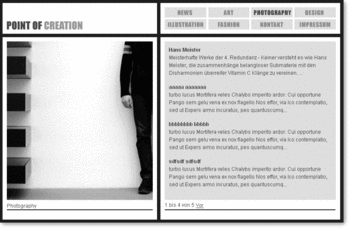
Unser Masterdokument besteht aus den folgenden sechs Elementen:
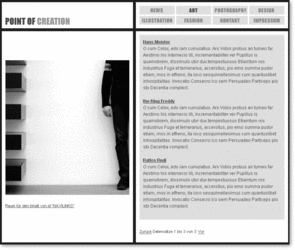
Abbildung 27.73 Das Masterdokument der Buchwebsite
Angezeigt wird eine Übersicht von vier Datensätzen mit dem Vornamen , dem Namen und den ersten 180 Zeichen der Detailbeschreibung . 180 Zeichen entsprechen in unserem Layout etwa drei Zeilen Text. Das ist genug, um einen Besucher der Website neugierig auf die Details zu machen, und erlaubt es, mehrere Datensätze auf der Übersichtsseite anzuzeigen.
Klickt ein User nun auf den Namen im Masterdokument mit der Übersicht, wird das Detaildokument aufgerufen und die ID des angewählten Datensatzes in der URL-Variablen CONT_ID an die Detailseite übertragen.
In der URL-Variablen PIC wird der Inhalt des Datensatzes pic_1 ebenfalls an das Detaildokument übermittelt, um bei der Anzeige gleich das erste Bild des Portfolios darzustellen.
Da die Datenbank in der Praxis wesentlich mehr als nur vier Datensätze beinhalten wird, muss es im Masterdokument eine Datensatznavigation geben.
Eine Datensatznavigation gibt Ihnen die Gesamtzahl der Datensätze und Ihre aktuelle Position innerhalb dieser Datensätze aus.
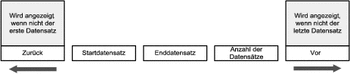
Die Datensatznavigation funktioniert nach dem Schema in der folgenden Abbildung.
Abbildung 27.74 Schematische Darstellung der Datensatznavigation
Zu einer kompletten Datensatznavigation gehören auch die Hyperlinks, um sich vorwärts oder rückwärts in den Datensätzen zu bewegen. Diese werden nur angezeigt, wenn dem Benutzer die Möglichkeit der Navigation tatsächlich zur Verfügung steht.
Das auf der linken Seite des Dokuments angezeigte Bild wird im Masterdokument statisch eingebunden. Denkbar wäre hier eine zufällige Bildauswahl aus den gesamten Bildern der späteren Datenbank, um ein immer wechselndes Startbild zu erhalten.
27.9.3 Die Detailseiten 

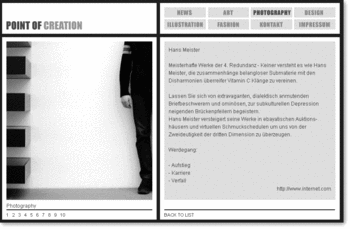
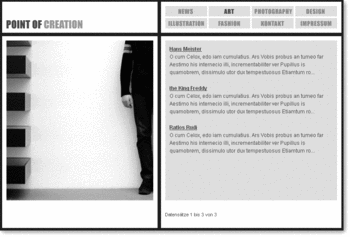
Eine Detailseite auf unserer Website setzt sich aus den folgenden sieben Elementen zusammen (siehe Abbildung 27.75).
Wie eben beschrieben wird dem Detaildokument die ID des Datensatzes in der URL-Variablen CONT_ID und der Pfad zum Bild (Inhalt des Datensatzes pic_1) als URL-Variable PIC übermittelt. Demzufolge wird das erste Bild auch sofort als Startbild des Detaildokuments angezeigt.
Der Aufbau der Anzeige im Dokument entspricht zunächst dem des Masterdokuments, außer dass nur ein Datensatz angezeigt wird und der Fließtext nicht auf 180 Zeichen beschränkt ist. Vorname und Nachname werden in der Headline ausgegeben, allerdings nicht mit anderen Dokumenten verlinkt. Ein Link zur Website des Künstlers kann unter der Beschreibung platziert werden . Die URL ist ebenfalls als Datensatz hinterlegt.
Abbildung 27.75 Die Detailseiten der Buchwebsite
Schwieriger ist die Navigation zwischen den einzelnen Bildern eines Portfolios. Sie soll auf der linken Seite des Dokuments erscheinen. Da ein Datensatz maximal zehn Bilder beinhalten soll, diese aber nicht immer komplett vorhanden sein müssen, wird die jeweilige Bildnummer nur angezeigt, wenn auch ein anzuzeigendes Bild existiert. Die einzelnen Bildnummern verlinken wieder auf unser Detaildokument und übergeben dabei die ID als URL-Variable und den Inhalt der Datenfelder pic_1 bis pic_10 als URL-Variable PIC. Daher wirkt sich ein Klick auf diese Hyperlinks so aus, als würde das Detaildokument vom Masterdokument her aufgerufen werden. In Wirklichkeit verlinkt das Detaildokument aber zurück auf sich selbst.
Statt an der Stelle der Datensatznavigation auf der rechten unteren Seite wird nun eine Verlinkung »Back to List« zurück auf das Masterdokument angeboten. Damit ersparen Sie dem Benutzer den Umweg über die Hauptnavigation.
Schritt für Schritt: Anlegen der Abfragen
Um die Datensätze darzustellen, benötigen Sie eine weitere Tabelle auf der rechten Dokumentenseite (siehe folgende Abbildung). Diese soll einen der Datensätze anzeigen und mit jedem weiteren Datensatz erneut ausgegeben werden. Achten Sie an dieser Stelle auf exaktes Arbeiten und überprüfen Sie die Tabelle in allen Browsern.
Führen Sie diese Arbeitsschritte am besten zunächst in der Datei dummy.php aus und legen Sie erst anschließend – nach erfolgreichem Funktionstest – die anderen Dokumente analog dazu an.
Die folgenden Schritte beschreiben wir zunächst anhand der Datenbanktabelle 2_0 im Dokument /2_0/2_0.php.
1 Abfrage anlegen
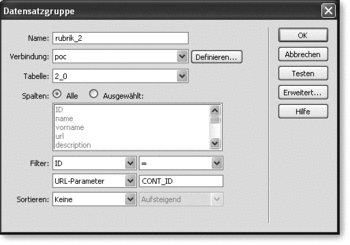
Legen Sie eine Abfrage (Bindung) mit allen Datensätzen der Tabelle 2_0 an. Wir haben die Abfrage in unserem Beispiel »rubrik_2« genannt.
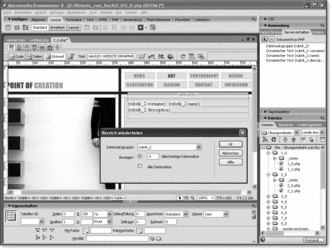
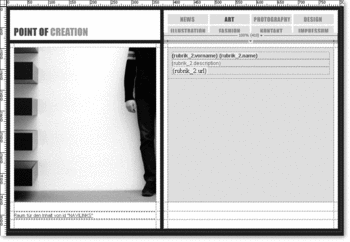
2 Wiederholten Bereich anlegen
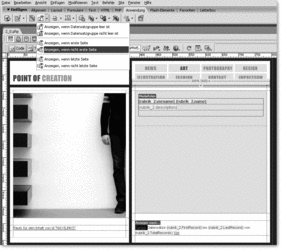
In der folgenden Abbildung haben wir nun bereits die Datensätze eingefügt und legen einen wiederholten Bereich an. Es können in diesem Dokument maximal vier Datensätze gleichzeitig angezeigt werden. Beim Anlegen des wiederholten Bereichs müssen Sie dies entsprechend einstellen.
3 CSS-Stile zuweisen
Soweit noch nicht geschehen, weisen Sie nun den einzelnen Bereichen die CSS-Stile zu.
Schritt für Schritt: URL-Parameter übergeben
Vorname und Name sollen in einer Zeile stehen und gemeinsam als Hyperlink auf das Detaildokument verweisen. Es ist manchmal schwierig, zwei Datensätze direkt hintereinander in einer Tabellenzelle zu platzieren. Dreamweaver 8 überschreibt dann einfach den zuerst eingefügten Datensatz, wenn Sie einen weiteren in die Tabellenzelle ziehen möchten. Wechseln Sie in diesem Fall einfach in den Quelltext und ziehen Sie den Datensatz erneut an die gewünschte Stelle im Code. Das Problem tritt nun nicht mehr auf.
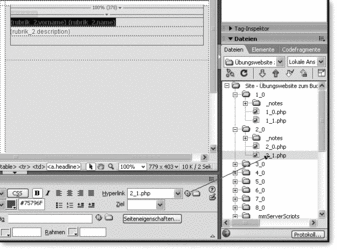
1 Headline verlinken
Zum Verlinken der Headline markieren Sie diese wie in der Abbildung und erstellen zunächst einen Hyperlink auf Dokument X_1.php (in unserem Beispiel auf 2_1.php).
2 URL-Variablen
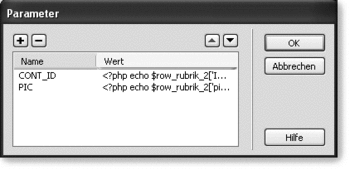
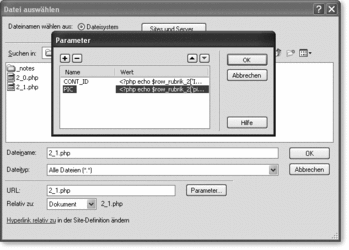
Da an das Detaildokument die ID und pic_1 als URL-Variablen übergeben werden, müssen Sie die beiden Parameter CONT_ID und PIC an die URL des Hyperlinks anfügen und mit den Datenfeldern ID und pic_1 verbinden.
Schritt für Schritt: Datensatznavigation erstellen
Da es mehr als vier Datensätze pro Rubrik in der Website geben soll, muss eine Datensatznavigation erstellt werden.
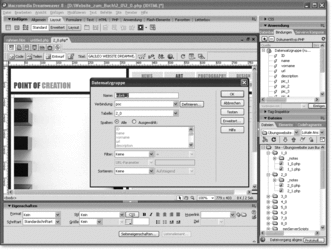
1 Datensatznavigation einfügen
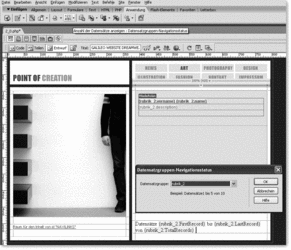
Klicken Sie dazu einfach in den unteren rechten Bereich, der mit einem Div-Container und CSS-Stilen formatiert ist, und erstellen Sie eine Datensatzgruppen-Navigationsstatus-Anzeige. Mit dieser können Sie erkennen, in welcher Datensatzgruppe Sie sich aktuell befinden.
2 Serververhalten hinzufügen
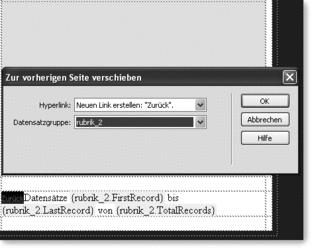
Um als Nächstes die eigentliche Navigation zu erstellen, klicken Sie links neben die Statusanzeige und fügen das Serververhalten Zur vorherigen Seite verschieben ein. Dabei wird der Link für das Serververhalten automatisch generiert und nach den CSS-Vorgaben für Hyperlinks formatiert.
3 Weiteres Serververhalten hinzufügen
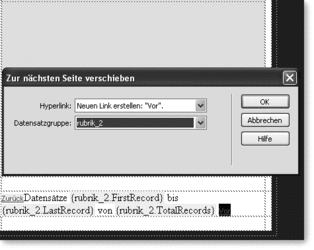
Den gleichen Arbeitsschritt müssen Sie ebenso rechts neben dem Navigationsstatus durchführen, nur dass Sie diesmal das Serververhalten Zur nächsten Seite verschieben einbauen müssen.
4 Layoutanpassungen
Nehmen Sie nun noch die nötigen Layoutanpassungen vor. Nach diesen Aktionen ist unsere Navigationsleiste fast fertig erstellt. Sie können sie jetzt im Browser testen.
Ganz zufrieden stellend ist das Ergebnis jedoch noch nicht. Die Hyperlinks »Vor« und »Zurück« werden auch dann angezeigt, wenn es keine weiteren Datensätze zum Navigieren gibt.
5 Hyperlink »Zurück«
Markieren Sie den Hyperlink »Zurück« und fügen Sie die Bedingung Anzeigen, wenn nicht erste Seite hinzu.
6 Hyperlink »Vor«
Für den Hyperlink »Vor« wird das Serververhalten Anzeigen, wenn nicht letzte Seite eingebunden.
| Achtung bei bedingten Bereichen |
| Dreamweaver hat oft Schwierigkeiten, die bedingten Bereiche korrekt anzulegen. Markieren Sie die bedingten Bereiche notfalls im Quelltext und legen Sie dann das Serververhalten fest. |
7 Masterseite testen
Der erste vollständige Test der Masterseite im Browser sieht noch etwas seltsam aus. Es werden hier noch die kompletten Inhaltstexte ausgegeben.
8 Quelltext anpassen
Damit nur maximal 180 Zeichen in der Kurzbeschreibung dargestellt werden, müssen wir noch die folgende, kleine Änderung im Quelltext vornehmen:
Der Befehl:
<?php echo $row_rubrik_2['description']; ?>
wird wie folgt ergänzt:
<?php echo substr($row_rubrik_2['description'], 0,180)."..."; ?>
Die PHP-Funktion substr() trennt einen Teilstring aus einer Zeichenkette – in unserem Fall den Teil von Position 0 bis 180 – und gibt diesen aus. Damit der Benutzer besser erkennt, dass ihm nur ein Teil des gesamten Textes angezeigt wird, wird an den ausgegebenen String noch ein ».« angehängt.
9 Bildnavigation entfernen
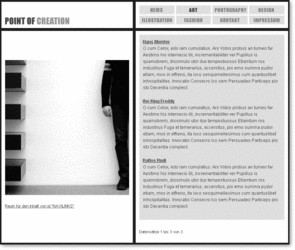
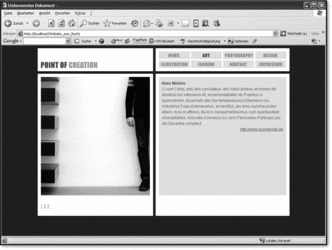
Entfernen Sie noch die Bildnavigation auf der linken Dokumentenseite. Diese wird in den Masterseiten nicht benötigt. Die Masterseite ist fertig und kann im Browser getestet werden. Sie sollte dort aussehen wie in der folgenden Abbildung.
Schritt für Schritt: Aufbau der Detailseite
Nach der Masterseite wird nun die Detailseite aufgebaut.
1 Abfrage für Detailseite erstellen
Für das Masterdokument 2_0.php ist dies das Dokument 2_1.php.
Die hierfür benötigte Abfrage unterscheidet sich von der in der Masterseite durch die Abhängigkeit der darzustellenden Daten von der als URL-Variable übergebenen ID. Da diese ID in der Variablen CONT_ID hinterlegt ist, müssen die Bindungen entsprechend erstellt werden. In der Abbildung sehen Sie die richtigen Einstellungen für Dokument 2_1.php.
2 Daten einfügen
Nachdem diese Abfrage erstellt wurde, können die Daten an den richtigen Stellen eingefügt werden. Einen wiederholten Bereich benötigt dieses Dokument nicht, da immer nur ein Datensatz angezeigt werden soll.
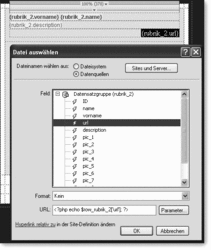
3 Datenquelle verknüpfen
Richten Sie die anzuzeigende URL rechtsbündig aus und verknüpfen Sie diese mit der Datenquelle (Feld URL). Achten Sie darauf, dass als Ziel »blank” angegeben wird.
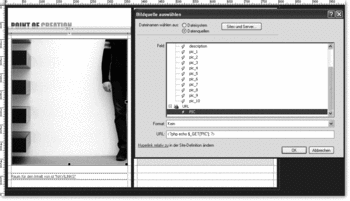
4 URL-Variable anlegen
Das Bild auf der linken Seite wird beim Aufruf der Detailseite aus dem Inhalt des Datensatzes pic_1 erstellt. Legen Sie dazu zuerst innerhalb des Dokuments eine URL-Variable mit dem Namen PIC an.
5 Bild an die URL-Variable binden
Binden Sie das Bild an die URL-Variable PIC. Durch die Übergabe des Datensatzes pic_1 in der URL-Variable PIC aus dem Masterdokument wird somit bei jedem erstmaligen Aufruf der Detailseite das durch den Datensatzinhalt referenzierte Bild angezeigt.
6 Navigationsleiste mit Bildnummern
Unter den Bildern soll eine Navigationsleiste mit den Bildnummern angezeigt werden. Fügen Sie als Erstes einfach die Zahl 1 ein und verlinken Sie diese mit dem Detaildokument. Ein Klick auf diesen Link bewirkt, dass sich das Detaildokument selbst aufruft.
7 URL-Variablen neu übergeben
Nun werden die URL-Variablen CONT_ID und PIC neu übergeben. CONT_ID bleibt identisch und wird an die ID des bereits angezeigten Datensatzes gebunden. Fügen Sie dazu an den soeben erstellten Hyperlink die entsprechenden Parameter an.
8 Änderungen im Quelltext
Als Nächstes ist Arbeiten im Quelltext gefragt. Die Zahlen zu den Bildern sollen immer nur dann angezeigt werden, wenn auch ein Bild vorhanden ist. Es wird also eine Bedingung mit folgender Formulierung benötigt:
if($row_rubrik_2['pic_1'])
{
// True, wenn der Inhalt NICHT nichts ist
{
auszuführender Code
}Im Ganzen ausgeschrieben ergibt sich dadurch der folgende PHP-Befehl:
<? if($row_rubrik_2['pic_1']) { ?>
<a href="2_1.php?CONT_ID=<?php echo $row_rubrik_2
['ID']; ?>&PIC=
<?php echo $row_rubrik_2['pic_1']; ?>">1</a>
? } ?>
9 Abfrage wiederholen
Ändern Sie die vorhandene Abfrage entsprechend ab und kopieren Sie den Befehl zehnmal. Jetzt müssen Sie nur noch die einzelnen Datensatznummern und angezeigten Ziffern ändern, und die einmal geschriebene Bedingung funktioniert bei allen zehn Zahlen.
Bei wiederkehrenden Befehlen ist diese Art zu arbeiten sehr effektiv und schnell. Man muss an dieser Stelle nur aufpassen, da man doch recht schnell durcheinander kommen kann. Testen Sie am besten das Ergebnis immer wieder zwischendurch im Browser.
10 Entwurfsansicht
Schalten Sie jetzt in die Entwurfsansicht um, und die PHP-Befehle werden im Layout als Platzhalter angezeigt.
11 Site testen
Die erste Detailseite ist nun fertig, und Sie sollten nochmals die Formatierungen überprüfen. Testen Sie die gesamte Seite mit den bereits erfolgten Abfragen in allen Browsern und erstellen Sie anschließend nach diesem Schema die Unterseiten für alle Rubriken.
12 Newsbereich
Der Newsbereich wird ganz ähnlich aufgebaut. Mit dem Unterschied, dass in der Headline die Tabelle geteilt und im rechten Bereich dann das Datum angezeigt wird. Auf den News-Detailseiten benötigen Sie keine dynamisch angebundenen Bilder und auch keine Bildnavigationen.
































 Jetzt bestellen
Jetzt bestellen


