29.3 Daten aus mehreren Tabellen verbinden 

Oft werden Eintragungen in Tabellen aus anderen Tabellen generiert. Als Beispiel soll uns ein Bestellvorgang dienen, bei dem der User ein Land, die Versandart und die Zahlungsweise angeben muss. Die einfachste Lösung wäre sicherlich, eine Liste bzw. ein Menü mit den entsprechenden Werten zu erstellen und die Auswahl dann abzuspeichern.
Bei jeder Änderung der Zahlungsweisen oder Versandarten müsste dann im HTML-Dokument eine Manipulation der Formularelemente erfolgen. Damit dies vermieden wird, empfiehlt es sich, solche Werte bei dynamischen Websites in eigenen Tabellen abzulegen und die Auswahl aus diesen Werten dann in die Haupttabelle einzubinden.
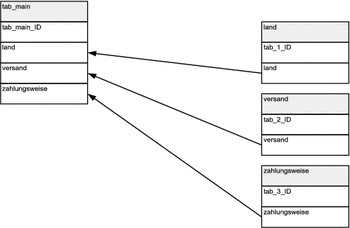
Die Länder, Versandarten und die möglichen Zahlungsbedingungen werden in den gleichnamigen Tabellen hinterlegt. Die Haupttabelle haben wir tab_main genannt. In dieser Tabelle sehen Sie Datenfelder mit den gleichen Bezeichnungen wie in den Detailtabellen.
Abbildung 29.8 Schema der Verknüpfung
In den Abbildungen 29.9 bis 29.11 sehen Sie den Aufbau der einzelnen Tabellen. Für die eben beschriebene Methode der Datenspeicherung werden die ID und der Primärschlüssel eigentlich nicht benötigt. Um jedoch für eine spätere Erweiterung einer Datenbank gerüstet zu sein, empfiehlt es sich, immer eine Datensatz-ID und einen Primärschlüssel zu definieren, so unsinnig das auch manchmal erscheinen mag.
Abbildung 29.9 Tabelle land
Abbildung 29.10 Tabelle versandart
Abbildung 29.11 Tabelle zahlungsweise
Wird nun ein neuer Vorgang angelegt, werden die aus den Detailtabellen ausgewählten Inhalte in der Haupttabelle abgespeichert.
Abbildung 29.12 Tabelle tab_main
Löschen von Detaildatensätzen | Probleme beim Löschen von Detaildatensätzen ergeben sich in diesem Fall nicht, da die Feldinhalte der Detailtabellen abgespeichert werden und nicht die Datensatz-ID, was auch möglich wäre.
Löschen Sie nun einen der Detaildatensätze, bleiben in der Haupttabelle immer noch die Einträge aus den Detaildatensätzen bestehen. Das ist auch wünschenswert, da ein Kunde, auch dann wenn es zum Beispiel die Zahlungsmöglichkeit »Bankeinzug« nicht mehr gibt, dennoch in der Vergangenheit mit dieser Möglichkeit bezahlt haben kann.
Würde man die Datensatz-ID des Detaildatensatzes abspeichern, ist eine weitere Abfrage nötig, um den Inhalt des zur ID gehörenden Feldes auszugeben. Wird in diesem Fall ein Detaildatensatz gelöscht, ergibt eine Abfrage eine Fehlermeldung, in der auf einen nicht mehr vorhandenen Datensatz verwiesen wird.
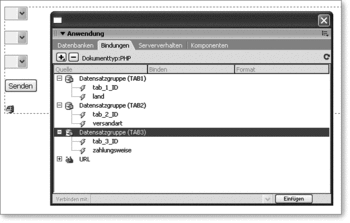
Datensatzgruppen erstellen | Für die gewünschte Abfrage müssen Sie drei unterschiedliche Datensatzgruppen wie in Abbildung 29.13 dargestellt anlegen. Wir haben die Datensatzgruppen TAB1, TAB2 und TAB3 benannt.
Abbildung 29.13 Datensatzgruppen anlegen
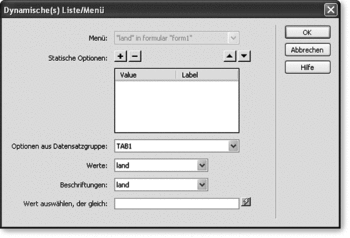
Jedes der Formularfelder wird nun dynamisch an die Datensatzgruppen angebunden. Wir zeigen in einem Formularfeld die Inhalte aus drei Tabellen an.
Abbildung 29.14 Formularfelder dynamisch anbinden
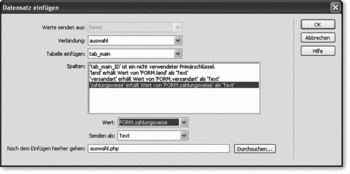
Um die Inhalte der drei Tabellen in der Haupttabelle zu hinterlegen, müssen Sie ein neues Serverhalten Datensatz einfügen anlegen. In der nun folgenden Dialogbox Datensatz einfügen müssen die Formularfelder den Tabellenfeldern aus der Haupttabelle zugeordnet werden. Anzuzeigende Werte und Variableninhalte sind hier identisch, da die Werte im Klartext in den Tabellen stehen.
Abbildung 29.15 Formularfelder zuweisen
Werte in Haupttabelle eintragen | Wenn alles korrekt angelegt wurde, können Sie jetzt im Browser aus den Tabellen die gewünschten Werte auswählen und in die Tabelle eintragen lassen.
Abbildung 29.16 Browseransicht des Formulares
Betrachtet man, nachdem einige Kombinationen eingetragen wurden, die Haupttabelle, stehen die ausgewählten Werte im Klartext in dieser Tabelle.
Abbildung 29.17 Werte in der Haupttabelle















 Jetzt bestellen
Jetzt bestellen


