29.4 Administrationsebene für die Buchwebsite anlegen 

Nun wollen wir eine Administrationsoberfläche für die Website zum Buch anlegen. Wir bauen die Administrationsseiten mit einem Frameset auf. Auf der Buch-CD finden Sie den Navigationsplan der Administrationsoberfläche als PDF-Datei.
Es wird noch ein Login vorgeschaltet, um die Zugriffsrechte festzulegen. Nach jeder erfolgreichen Aktion wird das Dokument »okay. php« aufgerufen und angezeigt. Alternativ können Sie auch auf die Übersichtsseiten der einzelnen Bereiche weiterleiten. Im letzteren Fall sind dann gleich die Änderungen an der Datenstruktur sichtbar. Die Verwaltung der Zugriffrechte legen wie in Kapitel 30 an. Zunächst jedoch die reine Administrationsebene.
Wir sparen uns in den folgenden Abschnitten das genaue Erläutern aller Details und gehen davon aus, dass Sie mittlerweile genug Übung haben, die Schritte nachzuvollziehen. Alle Dateien finden Sie ebenfalls auf der CD-ROM.
29.4.1 Frameset anlegen 

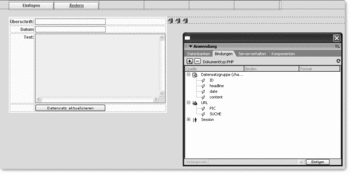
Das Frameset unterteilt das Browserfenster in eine Navigation (Topframe) oben und die eigentliche, anzuzeigende Seite im Haupt-Frame . Jeder Formularseite zum Ändern der Datensätze ist eine Auswahlseite mit der Liste aller Datensätze vorgeschaltet.
Abbildung 29.18 Frameset der Administrationsebene
29.4.2 Auswahlseiten 

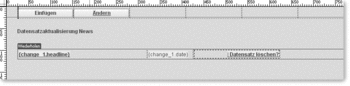
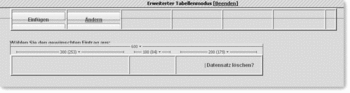
Die Auswahlseiten werden mit einer Tabelle und einem wiederholten Bereich aufgebaut. Neben der Auswahl, mit der auf das Formulardokument verlinkten Überschrift, wird ein Link zum Löschdokument eingefügt.
Abbildung 29.19 Aufbau der Auswahlseite
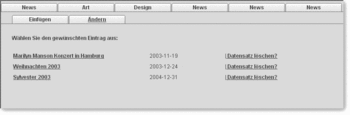
Die Headline und der Link zum Löschdokument übergeben die Datensatz-ID an die Folgedokumente. Das Funktionsprinzip ist das gleiche wie bei der eigentlichen Website.
Abbildung 29.20 Ansicht der Auswahllisten im Browser
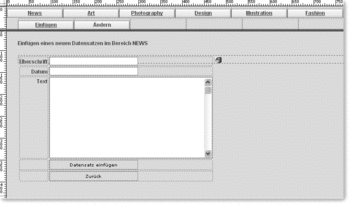
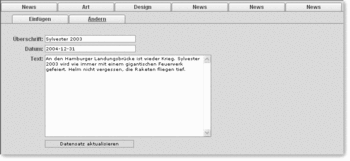
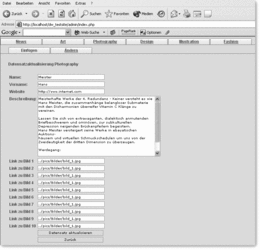
Abbildung 29.21 Ansicht des Änderungsformulars im Browser
Wir legen zunächst die komplette Administrationsseite mit den Abfragen und Formularen an, um später die Detailarbeiten vorzunehmen.
29.4.3 CSS für Administrationsebene anlegen 

Der Aufbau aller Seiten ist vom Prinzip her ähnlich. Daher können aus einer einmal erstellten Seite alle weiteren kopiert werden. Doch dazu gleich mehr.
Wir haben für die Administrationsebene eine etwas modifizierte CSS-Datei angelegt. Diese CSS-Datei haben wir admin.css benannt und binden sie als externe CSS-Stile in die Dokumente ein. Die CSS-Datei hat folgenden Inhalt:
Listing 29.1 CSS-Datei für die Administrationsebene
.headline {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #75796F;
line-height: 18px;
font-weight: bold;
}
.content {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #75796F;
line-height: 18px;
}
#CONTENT A:link, #CONTENT A:hover,#CONTENT A:active,
#CONTENT A:visited {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #75796F;
line-height: 18px;
font-weight: bold;
text-decoration: none;
}
#EINGABE INPUT {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 10px;
border : 1px solid #ACBC3C;
width: 200px;
}
#EINGABE TEXTAREA {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 10px;
border : 1px solid #ACBC3C;
width: 370px;
}Schritt für Schritt: Aufbau der Administrationsebene
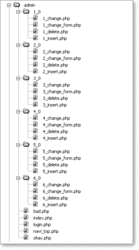
1 Verzeichnisse anlegen
Legen Sie sich am besten zuerst eine Verzeichnisstruktur für die neuen Teile der Website, wie in der folgenden Abbildung zu sehen, an, und erstellen Sie einen Satz Dokumente ohne Abfragen etc., aber mit den kompletten Verlinkungen.
2 Dokumente anlegen
Wir haben zunächst die Dokumente 1_xxx layoutet und diese dann außerhalb von Dreamweaver 8 in jedes Verzeichnis kopiert. Dreamweaver 8 unterstützt mehrfache Kopien leider nicht. Benennen Sie anschließend die Dateien im Dateifenster von Dreamweaver 8 um, und lassen Sie die Verlinkungen von Dreamweaver 8 aktualisieren.
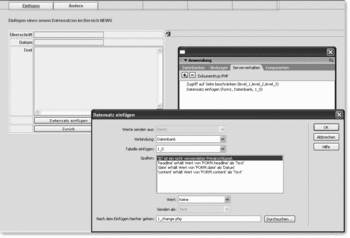
3 Abfragen anlegen
Im nächsten Schritt werden für alle Dokumente X_change.php die Abfragen und die wiederholten Bereiche angelegt. Die Headline bei News, Name und Vorname bei den anderen Dokumenten werden mit den X_change_form.php-Dokumenten verlinkt. Der Schriftzug »Datensatz löschen« erhält eine Verlinkung auf die Dokumente X_delete.php.
4 URL-Parameter übergeben
Übergeben Sie als URL-Parameter an die Formulardokumente die ID der Datensätze in der URL-Variablen CONT_ID, wie wir es auch bei der eigentlichen Website gemacht haben.
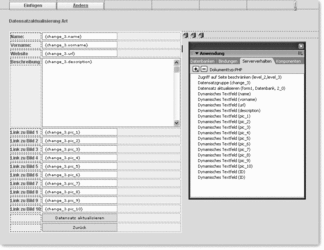
5 Formulare anlegen
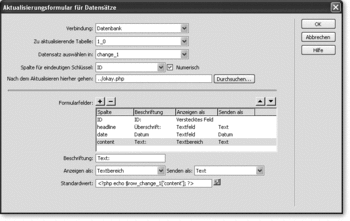
Legen Sie anschließend für jeden der Bereiche die Formulardokumente an. Die Datensätze müssen anhand des URL-Parameters CONT_ID selektiert werden.
6 ID per URL übergeben
Die ID aus den Datensätzen wird als verstecktes Feld ausgegeben, die Beschreibungen als Textfeld. Nach einer Aktualisierung der Daten werden die User auf das Dokument okay.php geleitet oder, wenn Sie es möchten, auch zurück zur Übersichtsseite.
Modifizieren Sie das Layout des Formulars wie Sie es wünschen, oder verwenden Sie die angegebene CSS-Datei, und weisen Sie der Tabelle für das Formular die ID EINGABE zu. Anschließend muss die Tabelle noch zentriert werden, und der Textbereich wird auf 15 Zeilen vergrößert.
7 Newsbereich anlegen
Bei dem Bereich »News« kümmern wir uns zunächst nicht um die Formatierung des Datums.
Wenn ein User einen Datensatz angewählt hat, kommt er bislang nur über die Browserleiste zur Auswahlseite zurück. Da dies jedoch bei dynamischen Websites immer zu Problemen führt, wird noch eine weitere Schaltfläche als Zurück-Button eingefügt.
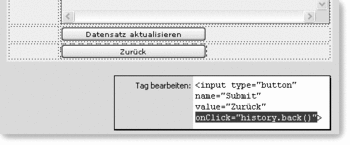
8 »Zurück«-Button anlegen
Ändern Sie die Beschriftung der Schaltfläche im Eigenschafteninspektor wie gewünscht, und wählen Sie als Aktion Keine. Im Tag des Buttons fügen Sie dann folgendes kurze Skript aus Listing 29.2 ein.
onClick="history.back()"
Listing 29.2 Skript für Back-Button
9 Angabe des Bildpfades
Die anderen Änderungsformulare sind ähnlich aufgebaut, beinhalten nur mehr Formularfelder. Ein tatsächlicher Bild-Upload ist mit diesem Formular nicht möglich. Bilder müssen mit FTP auf den Server geladen werden, und der Pfad zum Bild wird direkt in das Textfeld eingetragen. Anonyme Datei-Uploads sind auf Webservern selten erlaubt. Informationen über Skripts zum Datei-Upload finden Sie im Internet auf der PHP-Website oder auf anderen einschlägigen Websites.
Für unser Projekt hat das direkte Eintragen der Bildpfade auch den Vorteil, dass Bilder auf anderen Servern als Ihren eigenen abgelegt werden können. Geben Sie in diesem Fall einen absoluten Pfad ein. Wenn Sie diese Technik auf einer Ihrer Websites verwenden möchten, stellen Sie sicher, das einzubindende Bilder das vorgegebene Maß einhalten, damit Ihr Layout nicht gesprengt wird.
Verfahren Sie bei den noch fehlenden Dokumenten wie eben und in den entsprechenden Kapiteln beschrieben.
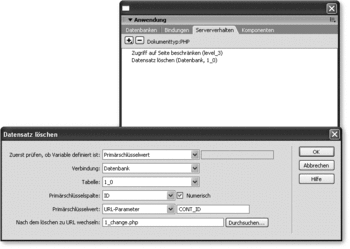
10 Löschdokument anlegen
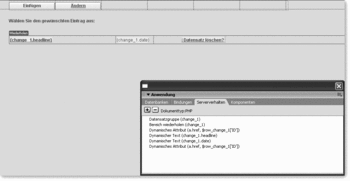
Die Dokumente zum Löschen sind über die vorhin angelegte Auswahl erreichbar und beinhalten außer dem Serverhalten Datensatz löschen keine weiteren Aktionen.
Es ist etwas Fließbandarbeit, aber wenn Sie diese erfolgreich abgeschlossen haben, haben Sie eine komplette und durchaus brauchbare Administrationsebene für die Website angelegt.




















 Jetzt bestellen
Jetzt bestellen


