27.4 Bilder dynamisch einfügen 

27.4.1 Bilder aus Datenbanken verlinken 

Neben Texten sind Bilder die häufigsten Elemente auf Websites. Mit Dreamweaver 8 können Sie Bilder ganz einfach dynamisch hinzufügen. Auf Seite 153 haben wir bereits mit Bild-Platzhaltern gearbeitet. Jetzt, bei der dynamischen Website-Erstellung, kommt diese Technik zum Einsatz.
Bild-Platzhalter einfügen | Wir haben dazu eine kleine Beispieldatenbank angelegt. Die Bilder werden als Hyperlink in ein varchar-Feld eingetragen. Alle Bilder haben eine Abmessung von 350 x 500 Pixel.
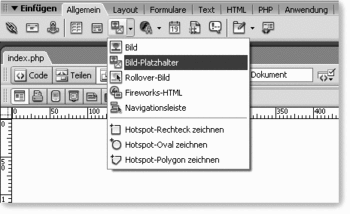
Um einen Bild-Platzhalter einzufügen, gehen Sie in der Einfügeleiste auf Allgemein und klicken dann auf Bilder • Bild-Platzhalter.
Abbildung 27.38 Einen Bild-Platzhalter ins Dokument einfügen
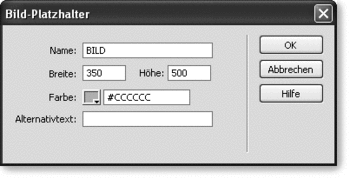
Benennen Sie jetzt den Bild-Platzhalter und legen Sie die Abmessungen des zukünftigen Bildes fest.
Abbildung 27.39 Eigenschaften des Platzhalters werden festgelegt.
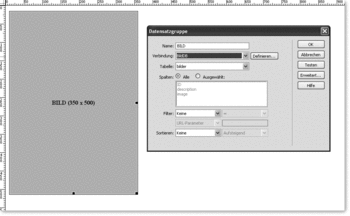
Nachdem nun der Bild-Platzhalter eingefügt wurde, müssen Sie noch die notwendige Abfrage erstellen. Wir benötigen die Tabelle »bilder«, da in dieser Tabelle die Datenfelder für die Bilder vorhanden sind.
Abbildung 27.40 Eine Abfrage für das Bild erstellen
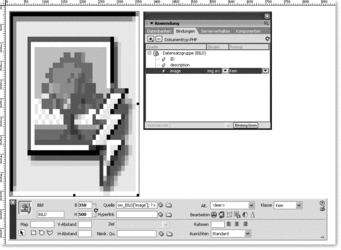
Wenn Sie eine Abfrage erstellt haben, können Sie den Datensatz »image« einfach mit der Maus auf den Bild-Platzhalter ziehen (siehe Abbildung 27.41).
Im Quelltext wird nun Folgendes eingetragen:
<img src="<?php echo $row_BILD['image']; ?>" alt="" name="BILD" width="350" height="500" id="BILD" style="background-color: #CCCCCC" />
Sie sehen, dass anstelle des Zielpfades zum Bild ein PHP-Skript mit der Datensatzvariablen zum Bild 1 abgelegt wird. Manchmal werden die Maße aus dem Bild-Platzhalter nicht korrekt übernommen. Tragen Sie in solch einem Fall die Abmessungen des Bildes im Eigenschafteninspektor ein. Die Abmessungen müssen, wenn Sie die genauen Maße des Bildes nicht kennen, nicht angegeben werden. Um einen schnelleren Seitenaufbau zu garantieren, sollte dies aber nach Möglichkeit geschehen.
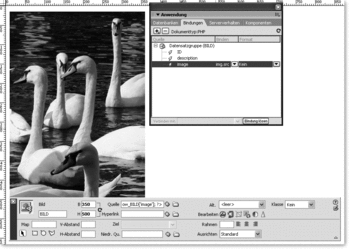
In der Live Data-Ansicht sehen Sie das eingefügte Bild korrekt angezeigt, die Datenbankanbindung hat funktioniert.
Abbildung 27.41 Dem Bild-Platzhalter wird ein Datensatz zugewiesen.
Abbildung 27.42 Das dynamisch angezeigte Bild in der Live Data-Ansicht
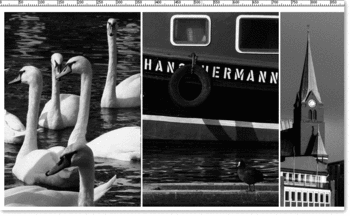
Bilder in wiederholten Bereichen | Selbstverständlich können Sie Bilder auch in wiederholten Bereichen verwenden. In einem Shopsystem können Sie so z. B. die ganzen Produktbilder mit den relevanten Daten anzeigen lassen und müssen das Tabellenlayout für die Produkte nur einmal anlegen.
Abbildung 27.43 Dynamisch eingeblendete Bilder in wiederholten Bereichen auf einer Seite
Eine weitere Möglichkeit, dynamische Bilder einzubinden, ergibt sich durch das Anbinden von HTML-Attributen an dynamische Daten. Zu diesem Thema lesen Sie bitte den Abschnitt weiter unten (siehe Seite 472). Welche der Methoden Sie verwenden, bleibt letztlich Ihnen überlassen.
27.4.2 Vorbereitungen für dynamisch eingefügte Bilder 

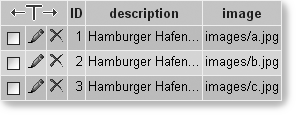
Genau genommen werden nicht Bilder direkt in eine Datenbank eingefügt, sondern immer nur die Verknüpfungen zu einem Bild.
Abbildung 27.44 In der Datenbank werden nicht die Bilder, sondern die Pfadangaben abgespeichert.
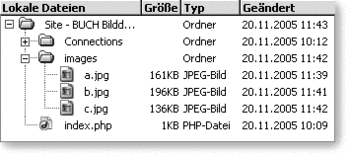
Damit die Verlinkung der Bilder mit relativen Pfaden funktioniert, haben wir uns einen Unterordner mit dem Namen »images« angelegt, in dem das soeben erstellte Dokument gespeichert wurde.
Abbildung 27.45 Neuer Ordner für die Testdokumente
Pfadangaben | In unserem Fall müssen wir, da es keinen Webserver für die Website gibt, mit relativen Pfaden arbeiten. Später, wenn eine Website veröffentlicht werden soll, ist es besser, mit absoluten Pfaden zu den Bildern zu arbeiten, es sei denn, wir wissen genau, von welchem Ort auf dem Webserver die Bilder eingebunden werden.
Diese Methode wird bei einem leeren Datensatz die übliche Fehlerdarstellung für fehlende Bilder erzeugen, da der Image-Tag ja trotzdem an HTML ausgegeben wird. Geben Sie daher in Ihrer Datenbank als Standardvorgabe den Pfad zu einem transparenten GIF an, bis dieses durch ein richtiges Bild überschrieben wird.













 Jetzt bestellen
Jetzt bestellen


