27.5 In Datensätzen navigieren 

27.5.1 Datensatznavigation erstellen 

Bei mehreren verfügbaren Datensätzen müssen Sie häufig zwischen diesen navigieren. Besonders bei einer Bilddatenbank kann dies der Fall sein. Dreamweaver 8 nimmt Ihnen auch hier mühevolle Arbeit ab und ermöglicht es, eine Datensatznavigation mit wenigen Klicks komplett zu erstellen. Die anschließenden optischen Anpassungen sind dann ein Kinderspiel.
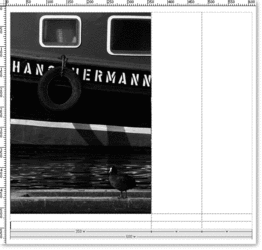
Um dieses Serververhalten zu testen, lassen wir uns einfach das Bild 1 (image) aus der Tabelle »bilder« ausgeben.
Abbildung 27.46 Anzeige eines Bildes aus unserer Datenbank
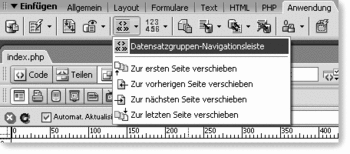
In der Einfügeleiste können Sie unter Anwendungen eine Datensatzgruppen-Navigationsleiste einfügen. Die anschließende Warnung von Dreamweaver 8 können Sie ignorieren.
Abbildung 27.47 Eine Datensatzgruppen-Navigationsleiste einfügen
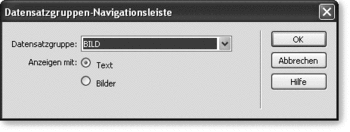
Datensatz definieren | Dreamweaver 8 möchte nun von Ihnen wissen, auf welchen Datensatz sich die Datensatzgruppen-Navigationsleiste beziehen soll. Wenn Sie mehrere verschiedene Datensätze in Ihrem Dokument anzeigen, können Sie aus der Dialogbox Datensatzgruppen-Navigationsleiste den gewünschten auswählen.
Abbildung 27.48 Eine Datensatzgruppen-Navigationsleiste wird ausgewählt.
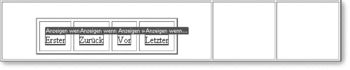
Wir formatieren die eingefügte Datensatzgruppen-Navigationsleiste linksbündig. Sie können sie gestalten, wie Sie möchten, und vollständig an Ihr Layout anpassen.
Abbildung 27.49 Eine Datensatzgruppen-Navigationsleiste wird eingefügt und formatiert.
Im Browser testen | Im Browser können Sie nun zwischen den einzelnen Bildern navigieren. Dieses Serververhalten können Sie in der Live Data-Ansicht nicht testen, da Hyperlinks hier nicht funktionieren.
Abbildung 27.50 Über die Datensatz-Navigationsleiste kann man durch die Bilder browsen.
27.5.2 Bereiche in Abhängigkeit von Daten anzeigen 

Beim Aufbau von dynamischen Websites kommt es immer wieder vor, dass man Bereiche oder Elemente in Abhängigkeit von bestimmten Daten anzeigen möchte. In einem Shopsystem kann das zum Beispiel ein ganzer Block mit zusätzlichen Angaben sein, der nur dann angezeigt wird, wenn in diesem Block auch Einträge vorhanden sind. Würde man einen ganzen Block mit Tabellen und allem, was dazugehört, trotz fehlender Daten anzeigen, ergäben sich im Dokument unschöne leere Bereiche.
Abhängige Bereiche | Für derartige Anzeigeoptionen bietet sich die Anzeige in Abhängigkeit zum Dateninhalt an. Dreamweaver 8 verfügt auch hier über einige Features. Wir haben, um die Vorgehensweise zu verdeutlichen, in einem Dokument einen Datensatz mit Bild angezeigt.
Falls es keinen Datensatz gibt soll der Text »Keine Einträge vorhanden« erscheinen. Dies wird zum Beispiel bei einem Gästebuch mit Bildergalerie benötigt. Benutzer können Bilder hinterlegen – müssen aber nicht.
Abbildung 27.51 Anzuzeigender Inhalt in einem Dokument
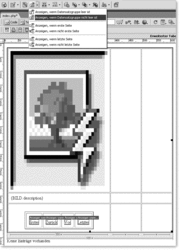
Anzeigeoptionen von abhängigen Bereichen | Um einen von den Daten abhängigen Bereich einzufügen, müssen Sie zunächst den gewünschten Bereich vollständig auswählen und anschließend in der Einfügeleiste unter Anwendungen die Option Anzeigen, wenn Datensatzgruppe nicht leer ist oder Anzeigen, wenn Datensatzgruppe leer ist auswählen. Im Beispiel wurde die gesamte Tabelle ausgewählt. Diese soll bei vorhandenen Datensätzen angezeigt werden.
Abbildung 27.52 Abhängige Bereiche werden eingefügt.
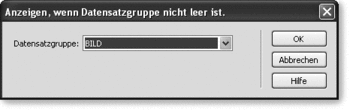
Wie bei fast allen anderen Serververhalten auch, müssen Sie jetzt in der Dialogbox Anzeigen, wenn Datensatzgruppe (nicht) leer den gewünschten Datensatz anwählen.
Abbildung 27.53 Auswahl des Datensatzes, von dem die Anzeige der Bereiche abhängig sein soll
Wenn Sie für beide Bereiche die Anzeigeoptionen angelegt haben, wird in der Layout-Ansicht der Bereich wieder mit Platzhaltern und einer Beschriftung hinterlegt.
Abbildung 27.54 Die Bereiche werden mit Platzhaltern angezeigt.
Live Data-Ansicht zum Testen | In der Live Data-Ansicht wird der Bereich je nach Vorhandensein des Datensatzes angezeigt. Ist kein Inhalt vorhanden, wird auch er nicht mit ausgegeben. Sie können dies testen, indem Sie eine nicht vorhandene Datensatz-ID als URL-Variable übergeben.
Abbildung 27.55 Nur der erste der optionalen Bereiche wird angezeigt, der zweite nicht.
27.5.3 Datensatzanzahl anzeigen 

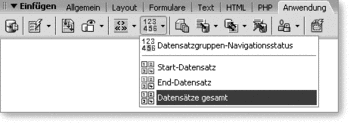
Immer wieder kommt es bei dynamischen Websites vor, dass Sie die Anzahl der vorhandenen Datensätze anzeigen wollen. Dies können Sie erreichen, indem Sie aus der Einfügeleiste die entsprechende Option auswählen.
Abbildung 27.56 Datensatzanzahl von Dreamweaver anzeigen lassen
Für eigene Datensatznavigationen können Sie über dieses Menü auch einen Navigationsstatus anzeigen lassen, damit Sie wissen, in welchem Datensatz Sie sich momentan befinden.
27.5.4 Individuelle Datensatznavigationen erstellen 

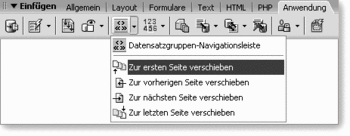
Weiterhin finden Sie in der Einfügeleiste ein Menü, um individuelle Datensatznavigationen zu erstellen. Legen Sie dafür vorher eine Abfrage an, die Ihnen eine bestimmte Anzahl an Datensätzen einer Tabelle ausgibt. Fügen Sie danach Grafiken oder Texte ein, um zum ersten, letzten, vorherigen und nächsten Datensatz zu navigieren. Markieren Sie einfach den gewünschten Bereich und klicken Sie in der Einfügeleiste auf die gewünschte Aktion.
Abbildung 27.57 Navigation in einem Datensatz erstellen
Die zuvor ausgewählte Grafik oder der Text wird von Dreamweaver 8 mit einer Aktion zum Aufruf eines anderen Datensatzes hinterlegt. Dabei wird die aktuelle Seite erneut aufgerufen und eine ID für den anzuzeigenden Datensatz übergeben. Das Prinzip ist das gleiche, als wenn Sie eine ID als URL-Parameter übergeben, um auf einen bestimmten Detaildatensatz zu verlinken.

















 Jetzt bestellen
Jetzt bestellen


